Where is the setting that determines the background color of the menu that appears with the toggle?
Is it possible to change the background color?
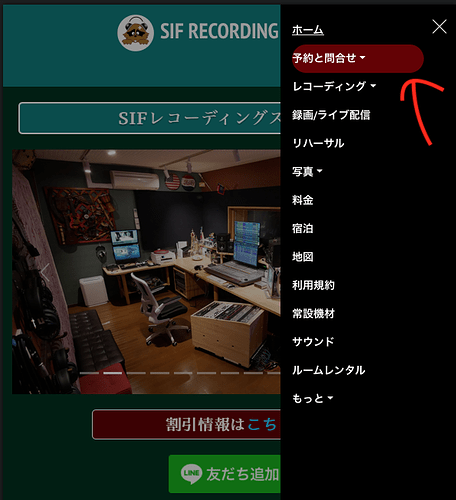
This black background color.
Thank you, I’ll test it!!
I have no idea what this ‘special’ means and don’t understand the reasoning behind it, but I was able to change the background color, thank you. Is there a way to change the color inside the red border as well?
Excellent, pleased it worked.
I believe that’s the second option on the list: ‘special navigation links’.
Good luck.
I tried the second one but it didn’t work, I’ll try again, thanks
If you select the second option, there will be slight changes in the behavior, but as expected, the entire element turns red, and it seems that it’s not possible to turn only a single link red. Is it because it is for ‘navigation’, and it gets applied to the entire element?
Ah, my mistake @sifrec, I thought that was what you wanted.
Sorry, I can’t help any more, but if you find the solution, please post here for us all.
Understood, I will post it if I find it, thank you
Just had a bit of a test.
On the desktop view, I simply selected the menu item and coloured in red in the sidebar
In Blocs preview mode:
So that seems to work. If you only wanted it to work on mobile sizes then you’d probably have to duplicate the menu then show and hide alternate ones.
Give it a try and let us know - seemed too simple for me!
Do you think this can be done in the same way on this page? Please take a look at the drop and hierarchy, and their behavior.
I would think so.
In your desktop view in Blocs, disable the mobile/dropdown menu.
Select the text in your menu, colour it, and re-enable the mobile/dropdown menu.
Not in Blocs at the moment, so pure guesswork.
I’m wondering if I understand, but I’m going to try it. Thank you.
Hi @sifrec, did you have any luck?
Since I couldn’t do it well after all, I asked Norm, and he told me to “use this.” So, I plan to test it today.
However, I could not find this “class” in my v5.26, so I contacted “Norm” again.
Without using the “special” option, I was able to set the normal color of the custom class for the “link” under the “button group” on the “list item” in the tree, allowing me to configure the text background color for both PC and mobile.
However, I can’t align the background color properly with the text.not yet😭