Is there a more elegant way to toggle visibility in blocs. Got my website up and running with the standard out of the box solution but just wondering if any body has used anything different
Are you referring to the “read more” parts?
@Whittfield has made a Bric that does a great job of this…
Similar use as the read more but I’m using it to view more cards with images etc
looking for something similar to show more button on blocs store
You were a bit light on details.
hard to understand, what you want to or not to do or use…
Looking for something like this?
(you have to open it in mobile size)
https://www.neue-fahrschule.ch/fahrschulauto/
Actually I have 3 brics in the Blocs store that toggle visibility. Each tackles a different use case.
- Read More - toggles visibility of additional textual content.
- Tab Anything - toggles visibility by clicking labels, tabs or buttons. (also does MUCH more)
- Media Queries - toggles visibility based on custom media queries you define without code.
hope this helps
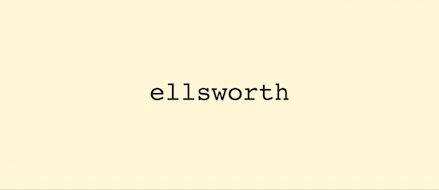
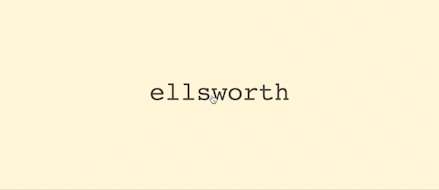
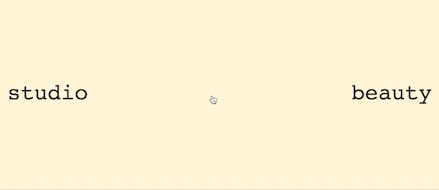
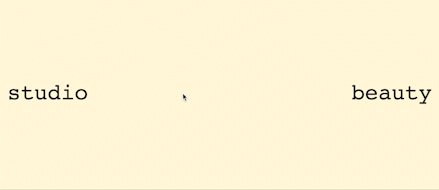
Hello @Whittfield would any of these work with images? I want to use the fade in feature you’ve included in some of these packages. In the example I’ve attached, the “ellsworth” would fade out in the same place instead of shrinking and sliding up and “studio” and “beauty” would fade in.