I don’t quite understand how to do this.
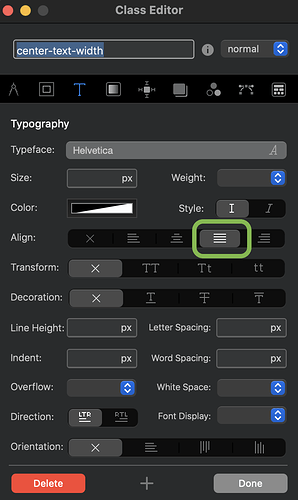
I created a custom class - which does this function.
But now it has to be applied to each paragraph when editing the blog - it’s exhausting and annoying.
Is there any way to do it differently?
Without width alignment, the text looks bad.
Looking forward to the reply on this - I haven’t found a way of doing more than 1 paragraph at a time.
Could you show a example of how you are wanting the paragraph? It’s hard to see what you want without more info.
Thanks,
Casey
I found a solution.
We create one class - which aligns the text by width.
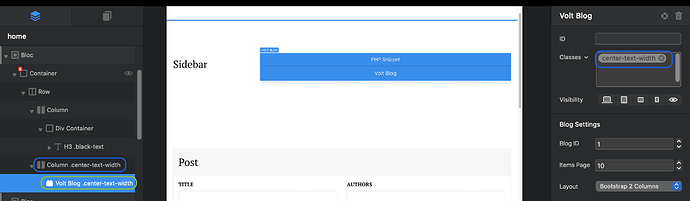
Then apply this class to the block in which we have a blog.
I also assigned it to colunm, just in case.
The result - the articles in the blog are now completely aligned by width.
The issue is resolved.
2 Likes
Perfect - so simple, yet works perfectly. Well done! Thanks.
1 Like