BAM
December 6, 2023, 10:27am
1
Hello - I am trying to use a different link style - smaller red font link - but I only get a black text with a red colour underline when I link the text
. It seems that the paragraph style overwrites my style. Anyone have a solution ?
Jannis
December 6, 2023, 10:32am
2
How does your own style looks like in detail?
BAM
December 6, 2023, 10:36am
3
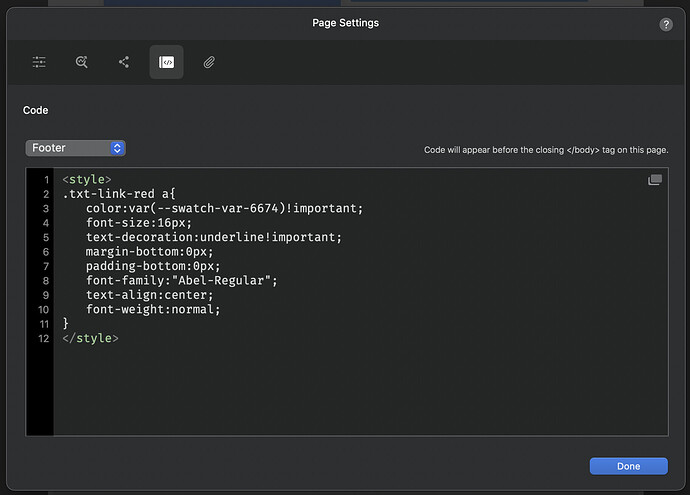
.txt-link-red{
Jannis
December 6, 2023, 11:12am
4
Try to target the link directly:
.txt-link-red a {
1 Like
BAM
December 6, 2023, 11:21am
5
Thank-you. I styled it in the css page settings directly.
Pat
December 6, 2023, 5:24pm
6
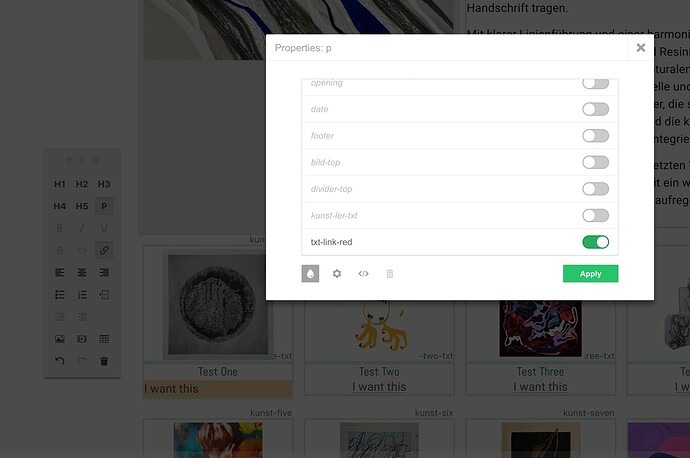
What is this Properties window that I don’t know about?
odd1
December 6, 2023, 6:19pm
7
It is, pretty useful if you need more customization options
BAM
December 7, 2023, 7:38am
8
I put this style in the page settings where it is needed - footer. You could also create an external css and connect it to your whole website if need be.
Or better still, use the code editor and add it to the additional CSS input zone.
That way it’s added to the style sheet.
But then there is nothing there that isn’t an option in the class editor. So you may as well use that and make a custom class.
1 Like
BAM
December 7, 2023, 9:56am
10
Nice Pete. Thanks great tip.