Hi guys, it’s possible to create a web page with blocs like this or similar:
I want a half page with data and the other with fixed changing image
Thank you for help me
Hi guys, it’s possible to create a web page with blocs like this or similar:
I want a half page with data and the other with fixed changing image
Thank you for help me
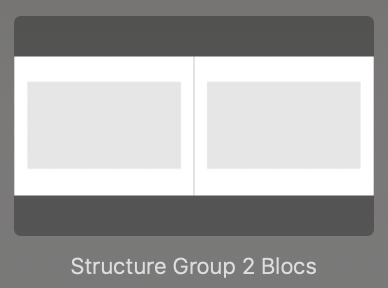
I’m sure there are ways to achieve this effect by tinkering under the hood with code. But, if you want to get something similar working in the native blocs app. You could construct your site using the “Structure Group 2 Blos” bloc illustrated below.

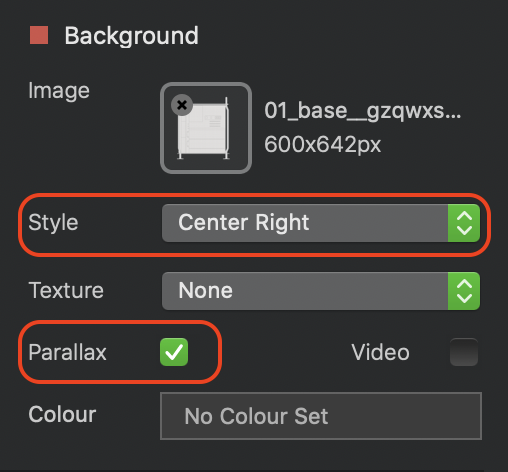
Each half of the screen will have it’s own bloc which can contain a background image. If you set the right bloc to contain your static image, you can set it to position Centre-Right and enable parallax.

This will keep the image static on the right side of your screen. You can then continue building your site in the left side bloc.
If you add new blocs, you will have to use the same Group 2 blocs and set the right background image for every bloc you place on the page. Use the same image with the same settings. It will look something like this:
Considerations for this method: Your image has to be quite accurately sized to fit the space. In particular, you will need to add a right margin to your image so that it doesn’t sit flush with the right-edge of the browser. A second consideration is that it isn’t going to work well on mobiles and tablets because they do not support parallax unless you do a bit of hand coding on your site.
thank you Headon52, but my requirement had to bee qith changing image…when you scroll text, image got to change without moving…up and down 
Alt!
Got now! You are ok Adon52, now i have understand…it work great!
thank you so much 
@Eldar would have no problem building this website. 
He also has produced a tutorial on how building a Apple MAC web page using Blocs 3.