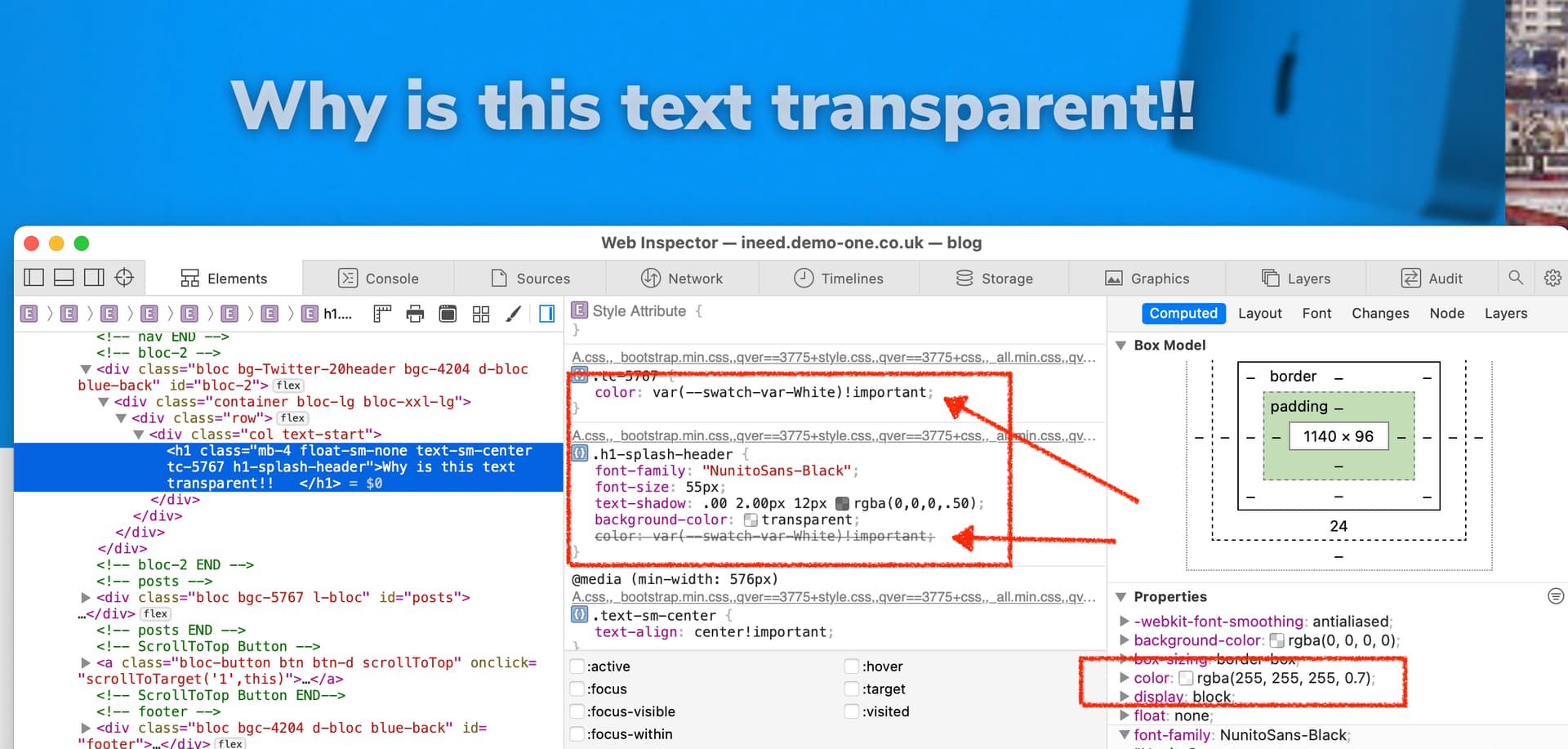
I’m really struggling nay wrestling with Blocsapp trying to make h1 text set as a solid white #fff that blocs then outputs as transparent…
color: rgba(255, 255, 255, 0.7) !Important
Could it be Blocs thinks thing this an a:link
Blocs completely overrides my custom style h1-splash-header style ignoring my white and replaces it with it’s own var (-swatch-var-White !important) 
I’m using v5.0.3 and creating a Wordpress theme and this text issue is with both with Data: “Site Tagline” and Data: “Post | Page”