I have created a site with a number of paragraph objects that become visible when clicking a text link (a bit like an accordion). However, I want the open paragraph objects to collapse when another link is clicked (instead of being able to open them all at once. I know this isn’t possible in the basic Blocs interface, but is there any code changes I can make to the published HTML to achieve this.
I don’t know the answer to your question, but we really need a proper accordion bric for Blocs. This should be built in as an essential part of the app, because they are really useful for things like FAQ sections and they can make the page look so much tidier.
@Flashman, happy new year!
I totally underline this - accordion and tabs would be SO helpul.
There are ways to fiddle arround, but no proper css styling.
@apswoodwork has worked something out very nice, I tried that but couldn´t find a way to style with colours and rows.
This would help so much and I could avoid the improvised solution with toggle visability.
https://www.bluecruise.org/Gulet-Yacht-Charter/
Accordion & Tabs +1
Regards
@pixelwork Happy new year to you as well.
I think we need an accordion option like you see on this page https://3d-animator.net/privacy-cookies/ with the ability to add images or even video within each section if necessary, plus control over the speed that elements open and close.
Much like the tabs, it strikes me as a really obvious missing feature in Blocs at the moment.
Strikes me too 
Bootsrap 3 offers a lot variations, currently it seems we have to find ways to set them up ourselves using the code edition option in page setting and html brics.
This is for example something I would pay for if someone offers an easy and stable optin to include accordions - may be one is oble be themselves with the API (havent lokked into 2.5 by now as the season is starting and busy with just the context of our sites.
A basic bric would do for now, let´s what´s coming up in 2018.
For anyone wondering how to make an accordian like that, just use the “toggle visibility” action.
Very nice. What is the code? And do we just use the HTML bric?
H @Brett
Yes use this in a HTML brick.
Pros: It works, it’s easy and customizable.
Cons: You need to edit everything in HTML.
But hey… paste code and you’re on your way 
<div class="container-faq">
<div class="panel-group" id="faqAccordion">
<div class="panel panel-default ">
<div class="panel-heading accordion-toggle question-toggle collapsed" data-toggle="collapse" data-parent="#faqAccordion" data-target="#question0" aria-expanded="false">
<h4 class="panel-title">
<a href="#" class="ing">Q: What is Lorem Ipsum?</a>
</h4>
</div>
<div id="question0" class="panel-collapse collapse" style="height: 0px;" aria-expanded="false">
<div class="panel-body">
<h5><span class="label label-primary">Answer</span></h5>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five <a href="http://google.com/" class="label label-success">http://google.com/</a> centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</div>
</div>
<div class="panel panel-default ">
<div class="panel-heading accordion-toggle question-toggle collapsed" data-toggle="collapse" data-parent="#faqAccordion" data-target="#question1" aria-expanded="false">
<h4 class="panel-title">
<a href="#" class="ing">Q: Why do we use it?</a>
</h4>
</div>
<div id="question1" class="panel-collapse collapse" style="height: 0px;" aria-expanded="false">
<div class="panel-body">
<h5><span class="label label-primary">Answer</span></h5>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
</div>
</div>
</div>
<div class="panel panel-default ">
<div class="panel-heading accordion-toggle collapsed question-toggle" data-toggle="collapse" data-parent="#faqAccordion" data-target="#question2" aria-expanded="false">
<h4 class="panel-title">
<a href="#" class="ing">Q: Where does it come from?</a>
</h4>
</div>
<div id="question2" class="panel-collapse collapse" style="height: 0px;" aria-expanded="false">
<div class="panel-body">
<h5><span class="label label-primary">Answer</span></h5>
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.</p>
</div>
</div>
</div>
<div class="panel panel-default ">
<div class="panel-heading accordion-toggle collapsed question-toggle" data-toggle="collapse" data-parent="#faqAccordion" data-target="#question3" aria-expanded="false">
<h4 class="panel-title">
<a href="#" class="ing">Q: Where can I get some?</a>
</h4>
</div>
<div id="question3" class="panel-collapse collapse" style="height: 0px;" aria-expanded="false">
<div class="panel-body">
<h5><span class="label label-primary">Answer</span></h5>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. </p>
</div>
</div>
</div>
</div>
<!--/panel-group-->
“toggle visibility” is a great feature.
But as far as I understood it´s not collapsing working if you want to use collapsing former links.
May be I am not aware of its full potential…
My bad, I think. I remember when it was originally discussed that I had hoped that the visibility function could trigger a list of ids to make invisible and a list to make visible. That would make an accordian possible. We also need to control the initial visibility.
The plain toggle just doesn’t go far enough.
It’s niggling me because I was sure I made an accordian using vanilla blocsapp in the past.
That’s very cool. Can we accomplish this using Blocs? I don’t see anywhere a “toggle visibility” action.
Hi @Creative
I don’t understand, what is it you want to “toggle visibility” on?
Maybe someone will develop a bloc in the future so we can edit the content easier than having to edit the actual html code.
Yes I agree with Flasman et all that we need an accordion brick.
I am truly grateful that there is a way around it by inserting some HTML code, but I’m way over my comfort zone with that. ( why I like and need Blocs!)
It’s a great idea that users will be able to develope and contribute bricks now. It will make this app rocket ahead like when Apple started 3rd party apps for the iPhone. Should free up Norm for all the heavy lifting.
I know there is a big bag of feature requests in Norm’s in-basket for the actual app, but I wonder if we could start a simple Brick request page for user developed bricks.
Cheers Barry
HI Jakerlund – Thanks for the code. I just downloaded Blocs to begin to learn it, and though I am not a coder, and only have a rudimentary understanding of html, I am curious where would I past this code in Blocs to try out the accordion? Thanks
btw…to All – There is Bric out there called FAQ which is a fee accordion widget, found here: https://www.bricsdesign.com
ah, so do you mean to first place this ‘HTML bric’ into some kind of ‘bloc container’, and then paste the code in the HTML bric?
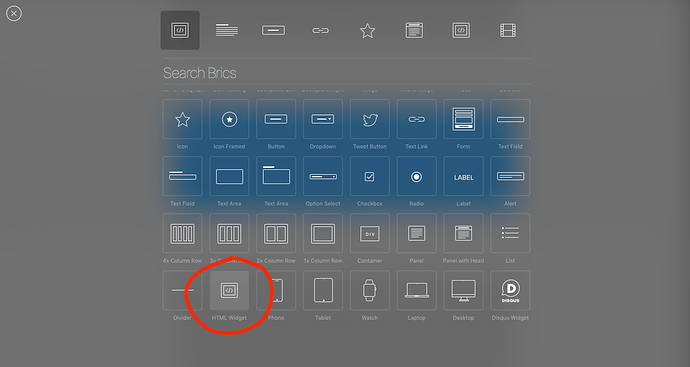
Okay, I answered my own question: yes, “place the html bric in a block and paste the code in the html bric”…viola!
It worked.
However, when i previewed it in a browser and clicked any ‘Question’ tab, it opens the ‘Answer’ but the page jumps to the top of the site, and I needed to scroll back down to look at the now visible ‘Answer’ panel. The structure of the page I’m experimenting with has 3 stacked blocs, and the html bric is in the bottom one.
-
Any thoughts on how to keep the bric in view and not jump to the top of the page?
-
And is there a way to make it so that when one of the ‘Question’ tabs is clicked all other open ‘Answer’ panels close automatically, so only the selected ‘Answer’ is in view?
Thanks for the support, you ROCK!
Just to let everyone know - I’m going to add an optional close other answers to my FAQ in the next few days.
Bill
BricsDesign