Hi! I don’t understand wich subclass can change side bar nav menu background color?
Personally I do not work .Send an email to Norm(thanks Norm) I explain it but I still do not understand it.
Is it a reply to my question? What are you talking about? Are you trolling me? 
just relax  I meant that I also want to know how it is done
I meant that I also want to know how it is done
Ahaha! Ok, mariojazz 
Hey @mariojazz and @blocs-user its really simple:
• Open the Class Manager.
• Click the plus button (top right) to add a class.
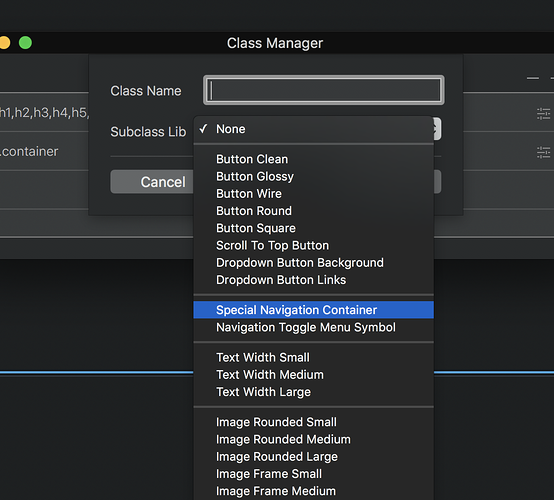
• From the new class sheet click the Subclass Lib drop down and select ‘Special Navigator container’, doing this will fill in the class name field. Now click add class button.
• You will see in the Class Manager you have a new class called Special Navigator container. This is the class used to apply the background colour to the special nav menus, you now have a subclass of it so you can over-ride the default settings.
• Click the little settings icon to the far right of the new class table item to open the Class Editor.
• Inside the Class Editor click the paintbrush Icon and apply a background colour.
Please use the latest beta build 9 as its less confusing using subclasses if you don’t understanding how classes work as some warnings have been removed when subclassing in the latest build.
Thanks Norm
Did it! Thanks Norm!
@mariojazz @blocs-user well done guys, subclassing is mega simple once you know how, some tutorials are coming on working with classes very soon.
When I try this @norm the menu colour remains unchanged (still black)
the class name I am editing is
blocsapp-special-menu blocsnav
BTW the Help - Community link from Blocs is is still linked to the Old Forum
Regards
Trev
Not sure if it’s intentional, but you have to add a “-” dash after menu.
Don’t get me wrong, I think Blocs is great, but after a year of 2.0, I think so much still needs improvement.