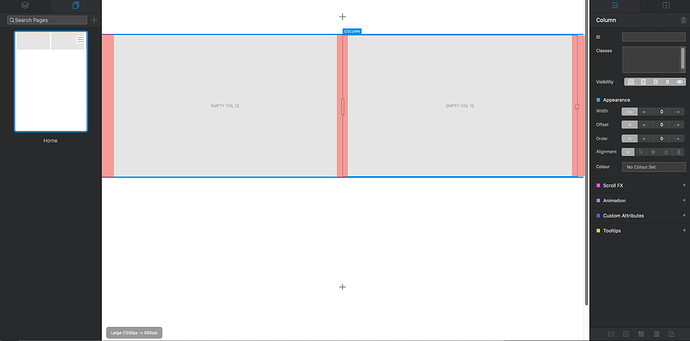
There is nothing in the appearance column that would get rid of this padding. How can I get rid of that (marked red in the screenshot) and have images or elements actually meet seamlessly?
Easy to use some of the default bootstrap classes
p-0 = no padding
m-0 = no margin
1 Like
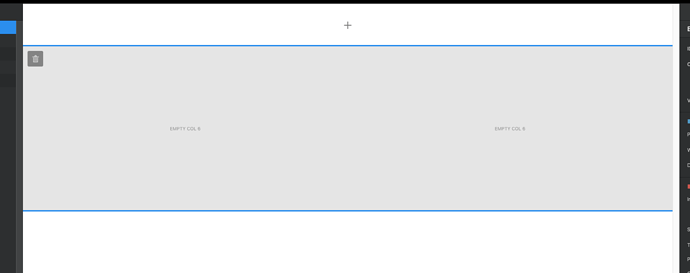
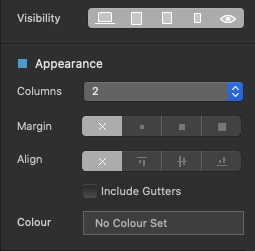
Alternatively, select the row and then untick the Include Gutters.

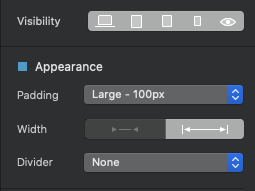
Now click on the bloc and set the width to wide.

You can also set the padding in the side panel to zero if you wish.
3 Likes
Thank you, this was helpful.
Now, how to go about removing the vertical space between the items of a masonry container? There I only found out about how to remove the vertical spaces.
You might find this thread helpful.
That is not working with in 4.5.2?!