As this was never tested to work in that constellation, of course there could be incompatibilities.
Would there be a selector to target when Volt’s edit mode is active, in order to remove a class from Splide carousel?
This could perhaps avoid these incompatibilities.
Sorry if my explanations are not clear… And also for my English level!
But what are you trying to achieve with adding a Splide carousel within Volt? Do you want to be able to change the images online? 
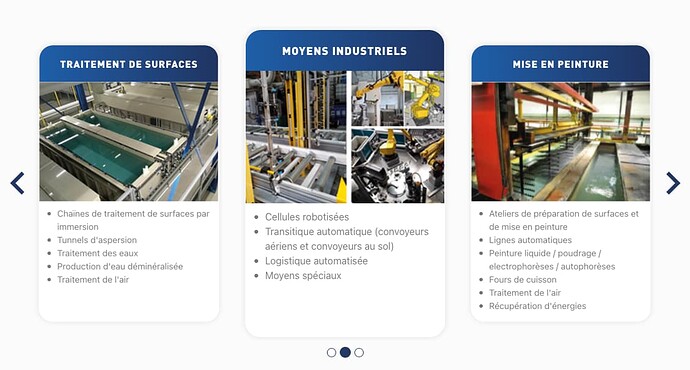
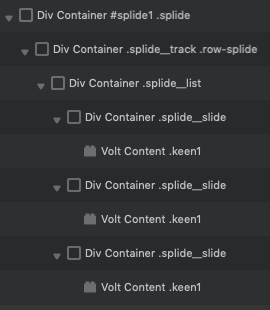
In each Splide slide, I have a Volt Content brick and effectively, I want to be able to change the content online.

In each Volt Content brick, I have a title, an image and a list that looks like :
I specify that the image titles and lists that you see in my screenshot were added online thanks to Volt before I integrated Splide.
As a workaround, you could add the same Volt Content areas (with the same name) to a hidden page, without the wrapping Splide slide.
On this hidden page, you’re then able to edit the content as usual. As you’ve specified to use the same names as the ones inside the slides, these will be updated also at the same time.
 Thanks for this workaround!
Thanks for this workaround!
I hadn’t actually thought of that…
I was looking for a solution in javascript to remove Splide’s ID and class when connected to Volt, but couldn’t find a selector to rely on.
There are some selectors, and there are also some JavaScript events fired. Sorry I don’t have more time currently to look into this.
No problem, thank you for taking the time to advise me !