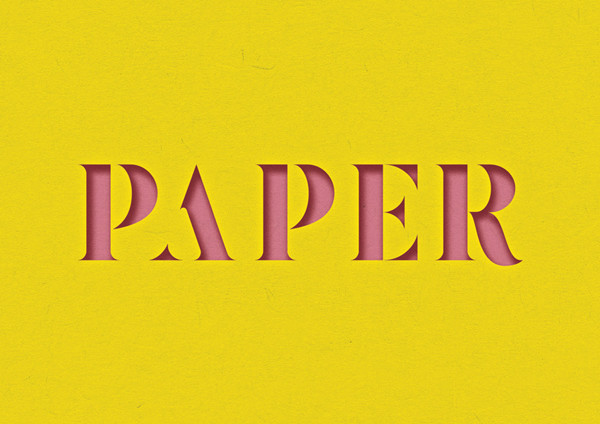
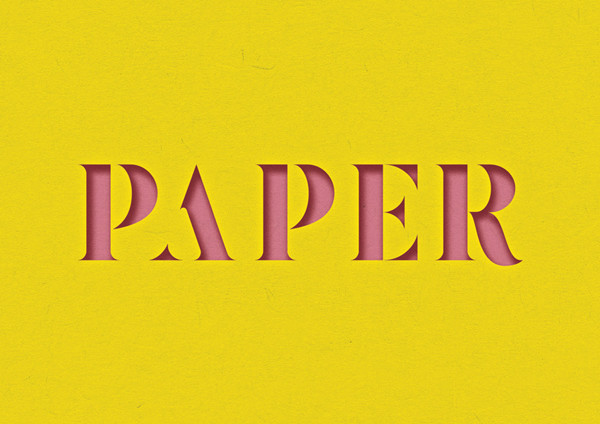
Is it possible to make Inner Shadows, for an 3D effect like this?

Is it possible to make Inner Shadows, for an 3D effect like this?

You could do something like this example here
That looks great! Any tip how to implement it?
Im totally new to all this. Will it still be possible to have different settings for normal and hover state?
I just read it’s only for dark Text on light BG. since I want it in black BG it won’t work i guess.
I don’t know how you’d add it to the page, but my guess is that you make a class called inset-text, add that class to your text box then copy and paste the javascript into the footer of the Blocs file.
People more knowledgeable than me can probably clear this up for you.
Changing values in the code means you can get whatever colours you want. However, the dark background you want to place the text onto means it may look blurred around some edges.
Not very good at the coding side of things (ie: useless), so apologies if the implementation is wrong.
You would just add the css code from .inner-text to your page header in some style tags. No JavaScript here.
 I was sort of on the right lines!
I was sort of on the right lines!
Sorry, total beginner here 
I put it into the page header… but what does mean “in some style tags” and how can I use 'em?
You‘d need to add the name of class you want to apply the style to in front of the { 
Like
.inner-text {
}
Worked it out! Thank You 
And seems it doesn’t work on black BG so its useless to me 
No, that doesn’t have the “inner shadow” effect anymore 
Yes, it does. However, styling to personal preferences will not be part of forum services.  Attached the file. Feel free to style to your liking.
Attached the file. Feel free to style to your liking. 

Fancy Shadow.bloc (1.4 MB)
Well thx for the effort, but this just ain’t the desired effect 
The inner shadow effect makes it look, like the the font is cut out of the BG. Like my example in the initial post.
The picture of yours (and file you gave me) makes it look, like the font hovers over the BG…
don’t you agree? 

edit: The (white) shadow is clearly visible outside the Text, instead of inside 
Here is a nice article covering the topic.Seems like its no problem to make inset shadows on boxes, but its a problem to make it on Text.
Also they offer a work around (similar to the one already posted) I can’t figure out how to use it with any color I want.
Play with the code and you will get your desired effect.  It’s the code provided by @PeteSharp, it’s just a matter of playing with the colours and shadow(s). Challenge yourself to get it as you like.
It’s the code provided by @PeteSharp, it’s just a matter of playing with the colours and shadow(s). Challenge yourself to get it as you like. 
haha alright, I try. But we agree that your picture doesn’t show the desired effect right? If not there is no need to try for me I guess, haha 
Read the line of code in the Blocs file and follow the steps in the article. It’s exactly what I’ve done! 
Ok, but your picture doesn’t show the effect… right? 