Read More for Blocs.
Here’s a stylish way to add “read more” functionality to your Blocs webpages. The term “read more” refers to the the ability to truncate text to a chosen length, and reveal the trimmed content by clicking a link or button.
Many solutions I’ve found are essentially accordions, and lack true inline capability which is essential in some use cases. Read More for Blocs allows both inline and accordion style behaviors.
Read More is tailored to play nicely with the existing Blocs features and workflows for paragraphs.
Highlights:
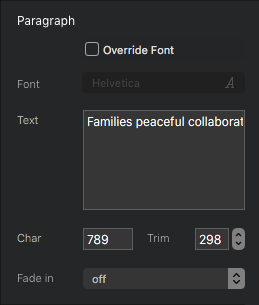
- Truncate text in realtime for fine adjustments.
- Both inline and new line behavior.
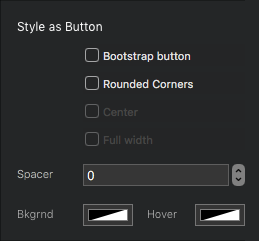
- Customize link and button styles.
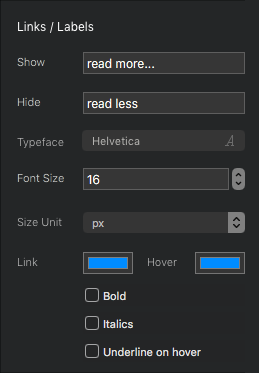
- Customize link and button label text.
- Both fade-in and smooth accordion behavior.
- Customizable gradient fade effect.
- Plays nice with projects settings and class created in Blocs.
- Use as many instances on a page as you need.
- A fine-tuned user experience.
Basic usage (video)
Newline, Gradient and Custom font (video)
An example of expandable carousel captions and “call to action” button. (not a video)
Click here to get it now.
=========================================================
USER GUIDE
The use is very straight forward. Each field has tool-tips to help you along. (hover your mouse over any field for several seconds).
What should I expect when I add this bric to a page?
- The bric behaves just like Blocs’s own paragraph bric when initially added to a page. It will adopt the styles of your current projects settings (if you’ve set have them) or any custom classes you’ve created. You can override the font in the bric settings (sidebar).
How can I style the paragraph text?
There are multiple ways.
-
Allow project settings to have control:
This is the default behavior. -
Apply class (in sidebar) directly to selected bric:
Use the Class setting in the sidebar to directly style the paragraph text for the currently selected bric. Except font’s, which are have a dedicated field for this purpose. -
Add class indirectly (advanced):
From the main Blocs app menu select “Window” and from the dropdown choose Class Manager.
*or use the shortcut (command+6). From this dialog box Blocs allows you to make “nested” class structures to your project. a nested class looks like this:.read-more-bric .btn
What classes are available in Read More?
.read-more-bric
.read-more-bric p
.read-more-bric a
.read-more-bric .btn
.read-more-bric .read-more
.read-more-bric .read-less
.read-more-bric .more-text
Can I customize the link/label text?
- Yes, the link label text is fully customizable. Change the text to anything you like.
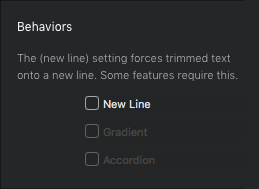
Explain inline vs new line behavior?
-
Inline behavior is the default and it’s terrific for situations where you really do need to truncate the text and in it’s place you want an ellipsis (…) or something similar. It when you don’t want an extra line break to happen so the flow of the text remains the same and NOT the appearance of a new paragraph.
-
New-line is just the opposite. it forces the link onto it’s own line. It’s a layout option and it allows you to take advantage of some options that require this behavior such as the Gradient and Accordion features.
How does the accordion feature?
- The accordion makes (opening and closing) a smooth transition similar to an accordion behavior.
How does the gradient feature work?
- The gradient overlay is really only useful if you match the gradient color (RGB) with your background. The transparency is handled automatically. Just pick the matching color and that’s it.
How can I duplicate the bric?
- Press (command +D) to duplicate the bric and it’s current settings. or right click on the bric and choose Duplicate from the dropdown menu.










 that’s a mix of CMS and static blocs pages where demos will live. All designed with the help of Blocs rapid prototyping capabilities.
that’s a mix of CMS and static blocs pages where demos will live. All designed with the help of Blocs rapid prototyping capabilities.