Just purchased aswell. Keep making these great extensions Whittfield!!
Hi @Whittfield.
Some due date for a filter Bric.
I have a project in development that could use that Bric very well.
I’m sending you a big coffee to speed up the departure of that Bric.
Thank you.
I am just about to start on a website for a 3D animator and thought of using Tab Anything to showcase the portfolio images. In some cases there would be something like 20 large images, so I am a little concerned about page loading speed and wondered how these are loaded on the page?
In an ideal world I guess the first tab should load instantly as the page opens without causing undue delay and then have the others load invisibly in the background.
How big are you going to make the images?
I’d lay the load speed on your client. Just be upfront that it will effect the page load speed.
Sounds like a fun project…
Casey
I still have to start on this but I’m thinking the images could be something like 1500x1000 each on desktop and possibly an opportunity to combine with the media enquiry bric to load smaller versions on mobile.
Yes I’m looking forward to this one, because it’s an opportunity for strong visuals, clean layout and nice use of fonts. It’s a good potential site to showcase for the portfolio.
In the meantime, I’m not sure about your exact needs, but there is a new Filter Mode feature in Tab Anything. It’s not the same method used in the filter bric at all, but it does provide a way now to achieve do something useful I think.
There is still a chance that you have the need for “real” filtering though. If you are needing items to appear in more than one group you’ll need to include that item in both groups. This is why feel the need to continue development on a true filter system with a some nice surprises.
Thanks @Whittfield for your answer.
The web that I am developing is for a home renovation company and there are many projects to show and each one with many images, so a filter of this type is very practical (see link): http://www.castlecodeweb.com/mediaboxes/example/shop.html (thanks @pjmc for your example) . I’ll wait for the arrival of your BRIC FILTERS.
Like the rest of his work, I’m sure it will be a great Bric.
Hey @Flashman,
Yes, those images would affect your page’s load speed. By adding support for 25 buttons, I did consider people will be tempted to make heavy pages. Regardless of the file sizes, it’s still a lot of server requests.
So it is on my radar is all I can say right now.
EDIT: oh, I also want to point out that this isn’t the only use case I would like to address. And while I don’t promise all use cases will be addressed by this one product, I’m keen to continue growing scope for Tab Anything just a bit.
Thanks, I figured it might be problematic which is why I wanted to check. There are so many different browsers and server configurations as well that will play a part in this.
I was wondering about implementing some kind preload option that only kicks in after the previous tab has loaded but I appreciate not every scenario will fit that.
The idea of combining this with the media query bric for improved results is an intriguing concept. I’ll be starting this project properly on Monday and want to see what is possible.
I can’t think of a way that Media Query could help honestly, I can add it.
How about different sized tab images for mobile and desktop so they load more efficiently on mobile? I’ve not yet had time to try the media query bric, but it’s the kind of interplay between different brics that would be interesting. No doubt some API changes might be needed as well.
I really don’t think your page will load that slow. At around the 1500 x 1000 size you should be able to get each image under 200k and still look good. If you’re experiencing slow load time on mobile you could always duplicate the tabs and use smaller images just on mobile. A little more work but it will help with load time.
The new Tabs is much improved, if you are going to have 20 images you probably are going to have to use bullets for navigation. I just made a menu for a client using tabs and it worked great. My client loved how it looks.
Casey
Yup, bullets or in some cases even a numbered pagination might work.
…and not so obvious but you can always put html entities in those fields. That means easy access to stars and other glyphs and custom images. yeah all of those can be nice and compact.
Hi Whittfield, would Tab Anything allow to build a full screen (window) Carrousel ?
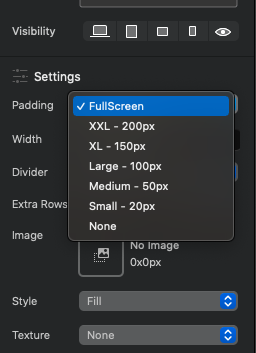
In Blocs 4, only the 1 Hero bloc can be set with padding to FullScreen.
I’m stil looking for a way to have a full screen carrousel and it does not work with the Carrousel Bric… well as far as I tried.
I’m not sure that’s true. Any bloc can be set to fullscreen.

But to answer your question,Yes, Tab Anything will work with fullscreen blocs. You will need to consider that the Tabs themselves should be outside those blocs, so users would not see them when the full screen bloc takes up the viewport. you could try css positioning to adjust for this, but I haven’t tried it.
Thanks. You’re right, any bloc can be FullScreen. I missed that.
Another user suggested your other extension Swiper. It looks good on the demo with navigation arrows. Maybe that would be the best choice ?
Swiper is authored by Lucas, and yes I’m pretty sure it’s a full screen slider.
Hi:
New to Blocs and Brics. I think I have a use for “Tab Anything” and was wondering if anyone had a web page they could direct me to that is using Tab anything.
Thank you
Rich
I am actually working on this site, you can see tab anything features right after the hero. They have different behavior on depending which viewport you are.