For me it seems like a no brainer updating to Swiper 3 if you have the bric. How long can it take? Unless you are adding 100 images I figure this is a 10 minute job at most.
It was 10 minutes but it did not worked.
So I would need 10 minutes more… to which I add time to read the doc, look in the forum, post a comment, wait for the answer (although @Lucas was quite reactive).
It’s not a big issue but I just think that sometimes infos coming with custom brics could be improved.
Guys I’m releasing version 3.0.5 today adding new features and some improvements / fixes to the responsive options.
As for the features we now have the most requested random order, initial slide option, slides-per-view and spacing. The last two allow for new layout to be made using the coverflow and cards effects: I’ve updated the demo page including some examples.
I also added some opacity options, so to make the background parallax effect more useful.
Cheers,
Lucas
I am looking forward to trying this and thank you for the continued development.
Fantastic support and timely regular updates from Lucas.
I assume that the new Transition under containers refers to seconds the default being 1s yet this seems much longer than a second in practice or am I missing something.
Yep this is standard css animation duration property, value is indeed in seconds.
Thank you, for taking the time to update Swiper. Does the update take care of this?
Yep breakpoints were improved in this version, we can adjust height in pixels and viewport height but width is not adjustable, it’s set to 100%. Image resolution is already built-in at Settings > Resolution.
Being this thread has been so popular - has anyone published anything yet? - love to see how you have used the new swiper! Nice one @Lucas for all the work on this - have a project coming up where I will purchase - where this will be used!
I am just starting to play with this latest update and it’s looking very good. One of the must have brics for Blocs with so many potential uses.
Now that we have these extra features with 3.0.5, it would useful if there was an easy way to access updated documentation on the new features and how they can be used. It almost needs a link to the web page with text information, examples and a video demo.
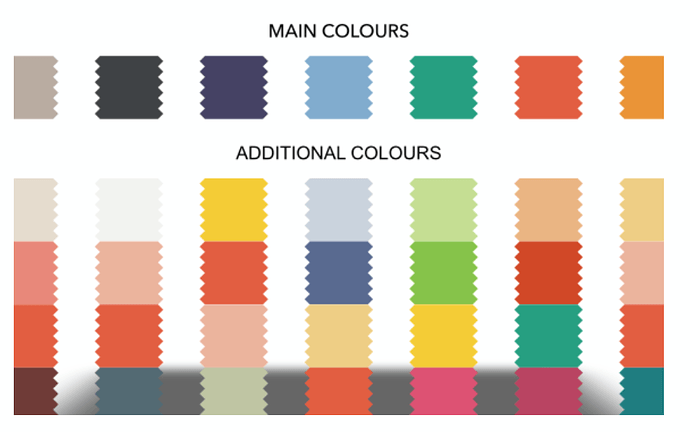
I am just playing with an SVG image here and found that it has a strange bar on the left hand side at LG in coverflow mode, but not at other breakpoints and it definitely isn’t part of the graphic.
Using the same image I find the text is sharp like this, but blurred and cropped if I switch to cube with no other change in settings. The other options appear OK.
100% agree, especially for those who are not coders.
That mysterious shadow must be from the coverflow effect adjacent slide. On the cube effect it must be resizing the image somehow, usually does not happen in other effect.
Got to the Slides option and set this to 2 (or more), than below set a Spacing (that’s in pixels).
Look under layout further down.

This version has some good extra features that are not immediately obvious and it almost needs a fresh tutorial video or at least some new text documents.
hmmm on my Swiper i have no Enable scaling…?