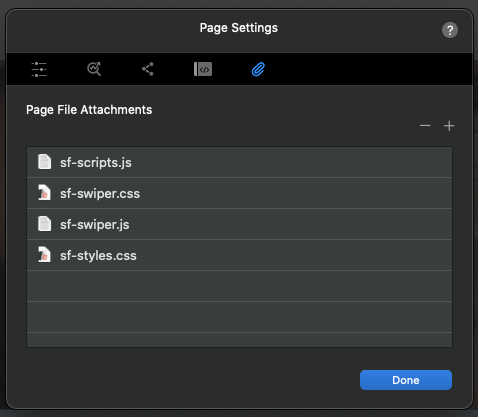
It looks like the height adjustment is working at XS but not the other breakpoints. I have reset the bric, but I’ll try ripping it out entirely and starting from scratch entirely. Do you have a list of the associated attachments associated with Swiper 3? I seem to have a bunch here both in page and project settings.
I’m really looking forward to seeing Swiper 3 work. I’ll be watching your findings.
@KBConcepts I can see Lucas is trying and I am sure we will get this right. It’s just some early glitches and probably something with my particular project. I’ll try it now on a fresh project to see if it works more reliably.
I am currently working on a project for a friend, Swiper 3 would work well. I just need to be able to have the image adjust in width and height responsively. Oh yeah, and a add a custom class that control the position of the inside elements. Like H-titles, text and buttons.
@Lucas I have tried with a brand new project where Swiper 3 is the only bric. These are the page attachments and nothing in project attachments. In the other project it looks like I have a mix of attachments that may be causing problems, possibly from when I have experimented with Swiper 2 at some point.

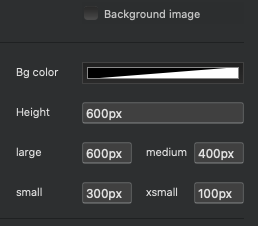
For height adjustment to work I have to first set a value in the main height box, then set each breakpoint individually below. If you leave the top height box empty the separate breakpoints do not work. Some kind of tooltip or side panel guidance would be helpful here.

For some reason auto play is no longer working and it was fine on the previous build.
EDIT: Autoplay works without adding images, but no longer works after images are added. Height size now working correctly I believe.
I do not see that setting in Swiper 3? How do I get to that?
Any chance you watched the video I posted?
You need to install the latest update through the extension manager.
I appreciate your insight and taking the time to help.
I updated Swiper to v3.03. I added a poster (1200 X 1544px). I left the default width to 130%. I set the Height to 100VH, as suggested by @Lucas. Still the full length of the poster is not showing.
We need to be able to set the Height and Width for each breakpoint using the optimized and sized images for each.
I believe the width is set at 100% by default. I don’t even see a width setting.
I said that, because when I opened the Bric setting for the first time, that is what was in there.
You said 130% so I was confused.
Sorry, not sure why the setting was 130% when I opened it.
How do you have that top menu bar setup @KBConcepts, because it looks like your image is set to 100vh, which is 100% of the viewport height. It’s going under the menu.
Did you got this working? I guess he is using the absolute or fixed classes on the navigation bloc, there\s docs and videos here: https://archetypon.zendesk.com/hc/en-us/articles/360001663371
Unfortunately not. Just got confirmation from @Lucas.
We have to recreate a new instance with Swiper 3 after having deleting all ressources from v2.
That shouldn’t take very long I would imagine, unless you were using Swiper on every page. Swiper 3 seems to be a big jump forward on previous versions, assuming you want to use the extra features. I think it should be a versatile bric that can be used on multiple projects.
Hi @Lucas, is it possible to position the caption accurately in a flexible and intuitive manner so that each image can have the caption in a different overlay position instead of always being in the centre?
We can have the captions (and the bric container) in 7 different positions, centre is just the default.
Well I did it… and it wasn’t really success.
I first added a Swiper 3 instance, leaving Swiper 2 below. Then added slides, then copy alt text and other parameter to the new Swiper 3.
By default it was an height of 350px.
As I saw in Swiper3 setting page that to have a full page slider the height has to be set to 100vh, I changed that.
Then deleted Swiper 2 instance and… all slides vanished !
Fortunately I could undo.
But I’m not sure I will upgrade my slider with Swiper 3 version anymore.
Sometimes updating Brics still require some manual work unfortunately. In this order try to:
- remove all Swiper resources from the page and project
- delete any Swiper instance
- drop a new Swiper V3 and make your changes
Note that Swiper resources start with sf-, example sf-swiper.css etc
