I understand. but how to create it? But I don’t understand that. Sorry, but I’ve never done this before.
Same way you add a bric. You will find a label element there.
I found that floating labels -while looking great - ruined the accessibility score for my page, so I removed it.
Yeah that is a problem with them.
Good article about that. It’s a little old but still valid.
https://medium.com/simple-human/floating-labels-are-a-bad-idea-82edb64220f6
Accessibility does come with its struggles when balancing with design.
Hello everyone!
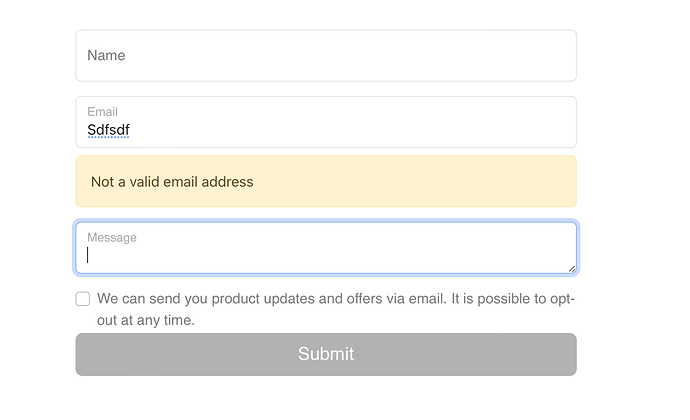
Does anyone have an idea why it does that, if I don’t enter the full email address (because, for example, I click on the sidebar) the label goes back to its original position.
If I type it, of course everything is fine.
It only does it in the email field, nowhere else.
It really annoys me and bothers me, but I can’t figure out where the problem is.


Does anyone have any ideas on this? ![]()
It doesn’t exist, I’m just testing it on localhost.
I usually never quote myself, but …
Thanks anyway, it works perfectly for you, I’ll see what I messed up.
Good luck ![]()
I’m looking at what you sent, but only a form-floating class is added. I didn’t find any settings there, or am I the only one who can’t see the settings anywhere?
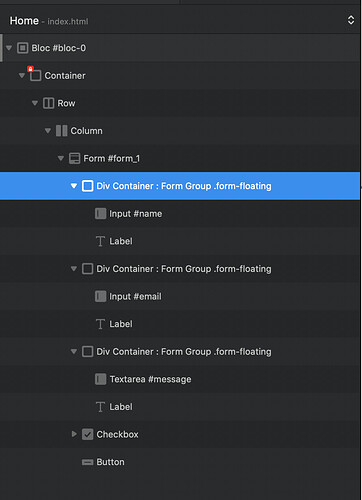
You need to add the form-floating class to the divs that contain the label and the input field, and then switch position of label and input field like in the screenshot (input first, label below it). Don’t forget to enter some Text to the Input element’s placeholder field. That’s all.
As said in another thread, due to accessibility issues I don’t use that anymore, despite the good look.
What Version of Blocs are you using? I don’t have those IDs you have on your input elements. And I don’t change them. Why would you do that?
The class .form-control… no need to add it to the class manager before applying it to the divs. It’s a BS class and it will automatically be added to the class manager when you write it in the class field.
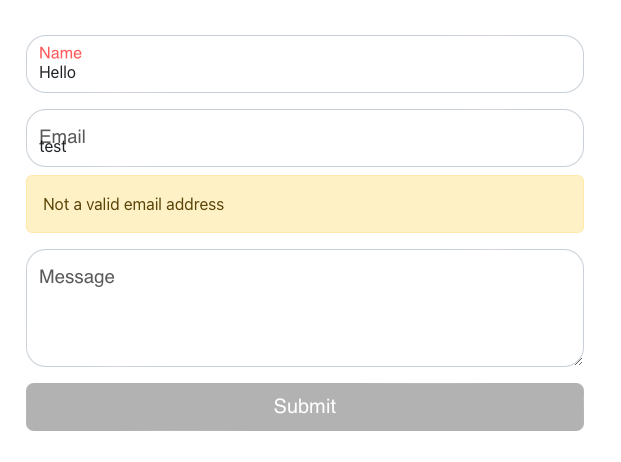
It seems that something in the way you do it, breaks it. I watched your video, replicated your steps and it looked even worse for me than in your video ![]()
What I did:
- Add the form
- Type “form-control” in the class field of each div containing the input field and label
- Switch input-field and label position in the tree.
- Add a label (text) to the Placeholder field in the right sidebar for each input element (see my the project that I posted above)
Done.
I use version v5.0.8.
I did what you said step by step, but the result is the same. I just don’t get it…Don’t you happen to have a video of it?
Oh, my bad btw… I forgot a step. See my previous post ![]()
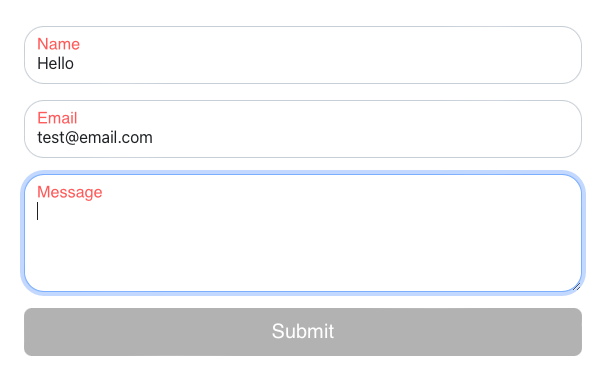
It works perfectly, I can’t believe I didn’t figure this out, I’m beating my head against the wall. Now I’m going out to smoke because I’ve pissed myself off.
Thank you very much once again.
Everything works perfectly, but did you manage to change the height of the message section? I tried in vain, but it doesn’t work, it remains as thin as the others. That is, I can’t increase its height…