I understand, thanks for your help ![]()
I don’t want to start a new topic, so I’ll ask here instead, it’s going to hit the spot anyway.
How to completely remove that blue focus border color?
That’s been addressed a number of times on the forum, you really should keep it, as it’s part of accessibility.
It’s an outline. If you searched the forum you will find some info. But it’s not recommended.
Yes, I know it is, but I want to solve it differently.
I just can’t turn it off.
Also, the height of the message area, which annoys me more.
I tried to change it with class setting and CSS, but nothing.
An outline is not part of an element box model. So there is no layout shift when using them. It’s the preference.
I’m not sure what other colours you can use. Check the accessibility guidelines.
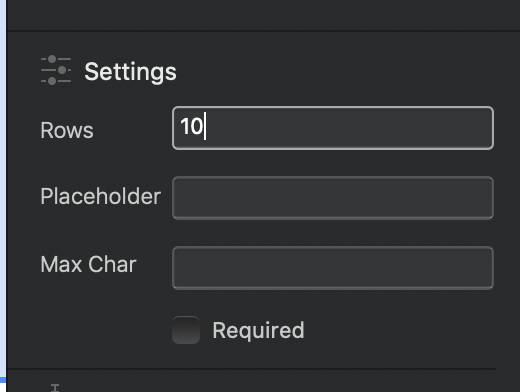
Set the number of lines for the text box.
Since I’m using a form-floating class, no matter how much I set it, nothing changes, except when I delete the class from the message area.
FYI Floating labels got an update with Bootstrap 5.3.
Look at the examples. It shows you how it works.
I already looked at this, but here I can only insert a new field, not modify the height of the factory one.
I said lines, but the setting is rows.

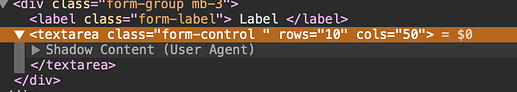
Using the inspector you will see the textarea input can be adjusted with an attribute, Blocs allows you to set that.
The inspector will show you, if you add a class to the textarea and set a hight, it will be over-ridden by the Bootstrap class.
The documentation says it will inherit the height.
By default,
<textarea>s with.form-controlwill be the same height as<input>
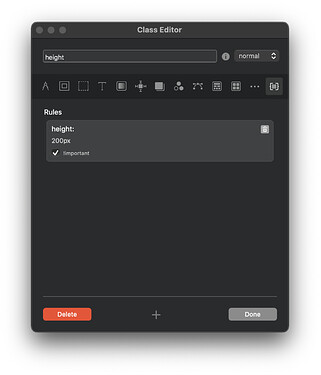
So you can add a class, but you have to set !important on the height for it not to be over-ridden. Or use the actual classes being used by Bootstrap.
I solved it in the meantime, thanks for the help. ![]()
Care to share for others how you solved it.
Looks like you spent a month on this form ![]()
I deleted the messages section. I put the code widget in its place and copied the code from the page you sent.
It works because I tested it.
Dont forget to change the label and ID names, they are used fro accessibility too.
What are you doing differently about the focus and accessibility out of curiosity ?
I would like the blue highlight not to be on the outside, but on the inside, with a smaller shadow.
If I create a website in a dark color, it is difficult to see, so I thought I would put it on the inside, since its white background is more noticeable.
.form-floating textarea {
height: 200px!important;
}
He was nicer than me. I just said use the classes being used. ![]()
Don’t joke, you also help a lot, just in a different way ![]()