This is browser dependent and not just platform related. I just tried Brave on my Mac and had the same issue.
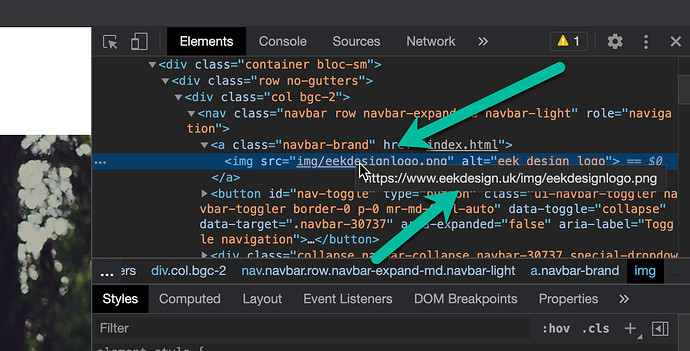
It’s weird behaviour. When you inspect the element it shows now the correct path to the image but its still not loading. However, when you change the"img src" to the full URL it works like a charm.
I contacted my hosting people and they came back with the following:
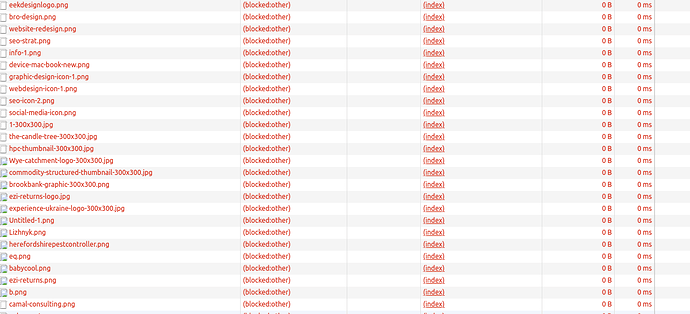
I can recreate the issue in Chrome, and it’s due to those assets being blocked by the browser with (blocked:other). I’ve attached a screenshot showing the errors.
Unfortunately I’m unsure why they’re being blocked as it loads fine in Firefox for example. Chrome can also load the images separately: https://eekdesign.uk/img/social-media-icon.png
You’ll likely need a developer to take a look, or to query it on the Chrome forums - But there is nothing relevant in the JS console which points to why it’s being blocked
Still no the wiser on how to fix it…
When I use your pictures and upload it to my hosting provider there’s no issue with page loading in Chrome. https://toukorek.com/blocs/eek/index.html. My first thought would be it’s a hosting issue.
Chrome had a bug years ago that stopped png files that had been resized from displaying. Maybe its back?
Is it perhaps again relative to your previous issues?
Thanks for replying and sorry for the late reply.
I have on idea how to to fix this. but thanks for your help
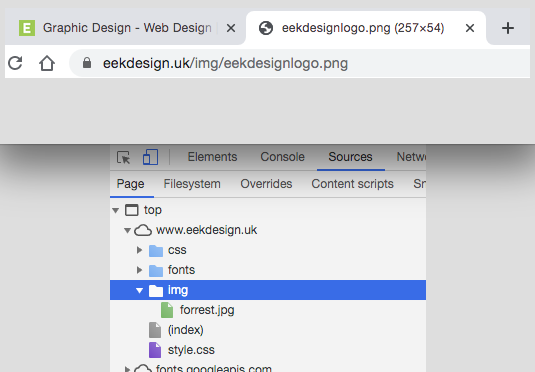
Something is certainly amuck, the images can be found directly but do not show in the images folder from whence they are referenced. In fact the image folder in which they are directly linked from can not be found.
- https://www.eekdesign.uk/img/eekdesignlogo.png
- https://www.eekdesign.uk/img/ (404 & thats not just Chrome)

Certainly ‘Krystal Hosting Ltd’ should a least be able to figure that out? Do you have some funky permissions, htaccess, server settings going on?
Hi blocs_User, i have been in touch with the hosting people and they were not much help, see previous message further back in this chain of message.
This is what is in the htaccess file:
SetOutputFilter DEFLATE # Netscape 4.x has some problems... BrowserMatch ^Mozilla/4 gzip-only-text/html # Netscape 4.06-4.08 have some more problems
BrowserMatch ^Mozilla/4\.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
# BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# NOTE: Due to a bug in mod_setenvif up to Apache 2.0.48
# the above regex won't work. You can use the following
# workaround to get the desired effect:
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
# Don't compress images
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
</IfModule>
<IfModule mod_headers.c>
# Make sure proxies don't deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
RewriteCond %{HTTP_HOST} ^eekdesign.uk[NC]RewriteRule ^(.*)$ http://www.eekdesign.uk/$1 [L,R=301]
That’s just about the weirdest htaccess I have ever seen and looks about 20 years old. Netscape 4???
Have you followed up on my suggestion to submit a bug report and send in the project file? You should reference this thread.
Hi Flashman, I thought that, its very old Netscape Navigator. I have not submitted a bug report. Who do I go about submitting a bug report? Thanks, richard
I don’t really know anything about htaccess files, but mines as simple as:
#+PHPVersion
#=“php74”
AddHandler x-httpd-php74 .php
#-PHPVersion
So could you not just edit and get rid of a lot of the dead wood in there?
I replaced the info in my htacess and use yours and there was no change. I then realised that this htacess is in the top level of the server… i then realsied that there is another htacess file in the “public_html” folder where all the website files are stored which i then open and this is what in the file
RewriteEngine On
RewriteCond %{HTTP_HOST} !^$
RewriteCond %{HTTP_HOST} !^www. [NC]
RewriteCond %{HTTPS}s ^on(s)|
RewriteRule ^ http%1://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Sorry @eekdesign, I don’t understand it (or exactly what it’s doing), but I only have an htaccess file on the top level of the server.
Only the actual website files are in the public folder. Maybe worth a try moving it out. I really can’t say. Apologies.
That htaccess is very simple and driving everything towards https:// or https://www however you don’t really want that option because it dilutes your Seo. I use a different code that works reliably sending everything to https//:
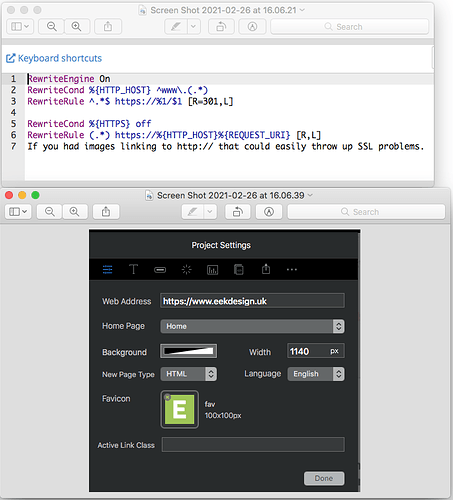
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.(.*)
RewriteRule ^.*$ https://%1/$1 [R=301,L]
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
If you had images linking to http:// that could easily throw up SSL problems.
N.B If you use this htaccess code above make sure you change your site settings to https://eekdesign.uk/ and export the site again.
Hi,
I have just updated my htacess with yours,
Thank you for your help
Much appreciated
No problem, I have just deleted the the acess from my public folder 
I don’t think you have done that right. It still goes to www if you try that.
Remove that last line “if you had images” etc. Make sure you then save the changes.
Inside Blocs remove the www part of the web address. That should be https://eekdesign.uk/ with this htaccess as mentioned above. You will then have to export and upload the site again.