Send me your Blocs projects file please.
Hello, I have sent you the project page in private message
I didn’t get your project file. Did you send it?
I just wrote to you in private message here
I think you find that if you rebuild the menu you’ll have better success.
Just remove the tabs completely and start over. Somehow Blocs got confused 
Notice there’s no little yellow icon on your page indicating the INDEX.

Not sure how it got confused, but simple enough fix. remove TAP from page and from the project settings. Start over with new TAP. you’ll see the little yellow icon.

_
One more thing…
You should not use TAP on COLUMNS. Instead make divs and place columns within them.
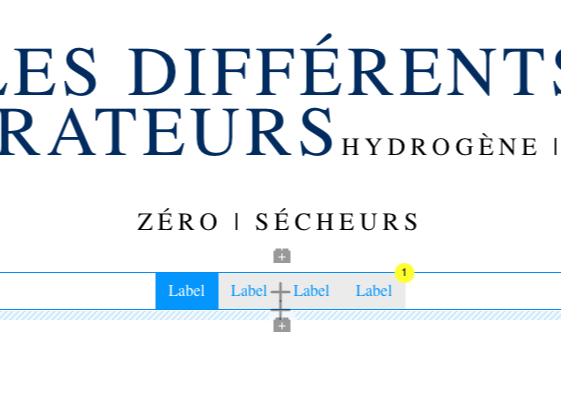
@Whittfield The active text must be blue and when I put blue in mobile mode the text is blue and when I change the text to white, the desktop mode is white so it is not possible to set the colours for each screen interface?
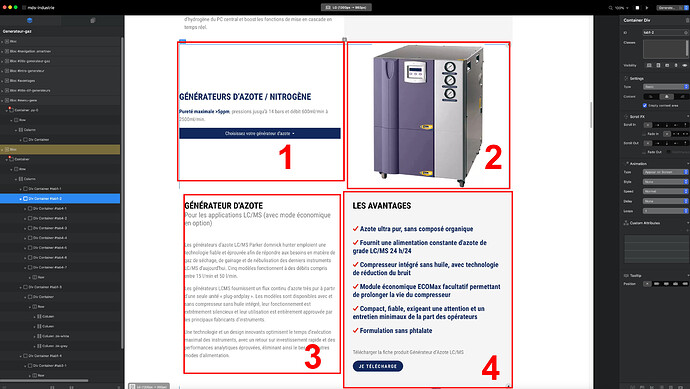
In part 1 I have the TAP which is fixed and has 7 references so 7 sub menus. I don’t know if it’s possible to do that but when you choose a reference in the top, the block 2,3 and 4 change except that I duplicated part 1 on each reference. I don’t think this is logically correct because it could create a conflict, or is there a trick to manage this?
The last question, in TAB I see “accessibilitity : focus outline”, what this and when used it?
-
The first message about the colors of the navigation has been noted. I’ll look into it, but it may take some time to get a new version out. I think the issue is the usage of Material styles. I would suggest that you restyle using a different scheme for now.
I love what you’ve done, but it has revealed a flaw I think. -
As for the second question I’m honestly not following. Maybe try to explain it again.
-
The focus outline is a blue border that surrounds the active tab. It’s technically supposed to be there for max accessibility but most websites haven’t implemented it.
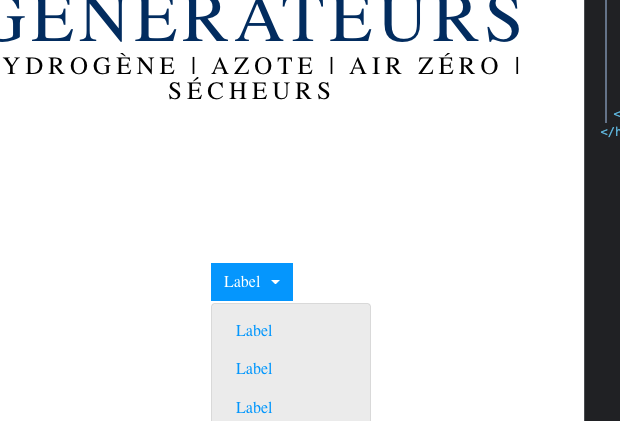
For the 1, to complete my remark when you apply a material and you switch to tablet or mobile mode you have the dropdown button except that it takes into account the colour of the text in material mode. It should be possible to dissociate each screen version from its own dependency in the customization. I tried to apply a css on it to force it but it doesn’t take into account
For the 2, when we add the TAB where I put it there is a usability issue when we want the box 1 to be fixed and the box 2,3 and 4 to change when we navigate on the TAB, for that to happen I think the JS has to intervene to make these 3 boxes change at the same time when we click on a TAB menu. Today, to counter this, I took out the menu of box 1 so that it is independent of the modifications of the texts and images during the navigation of the TAB
I’m sorry, I just don’t get what you are trying to do.
It doesn’t matter
Hello,
I have a technical question, is it possible to create fullwildth image and text slides
I’ve updated TAP with independent setting for active text color on mobile. Update through the extension manager.


If i understand correctly , you’d put the image on the background of a bloc. Then use TAP to display content over it.
yes have the images in fullwidth and with animated text using TAP. With each new image a text appears
Build out the “slides” and have TAP control them, sure.
images must be in fullwidth? On tab I am restricted to canvas format
There are no restrictions. TAP latches on to whatever elements you set up in Blocs
I’ve done several tests and I can’t get it to work, I’ve even thought of using card designer but it’s a problem on some points.
To add backgrounds, you can do it on initial blocks, by creating a block you have block/container/row/column automatically. You told me that TAp only works on DIVS so I created a div with a class “test-image” where I put an image on it, I added a class “hero-zero” where I put 0 padding, 0 margin, width100%, height: auto, image : cover.
My idea is to create a full width hero with TAP