Hello, I just downloaded the beta of Affinity Publisher, (in-Design for folks with less cash). I wonder if it is possible to add an interactive PDF or e-Pub document to a blocs site?
You can certainly add normal PDF files. If you want to make one available from Affinity Publisher perhaps one of us could try for you.
If you mean a digital publication with page turning capability, you’ll have to use something like Flip PDF to convert your PDF into something more interactive. Flip PDF documents can easily be embedded into a blocs site through an HTML bric. You can see one HERE. Just scroll the page to the Digital Publications section to see the example. You can use any app that creates PDF output for originating the PDF file for use in Flip PDF. I tend to use Apple Pages as it’s already on a Mac system and the page layout option makes it simple to use - more easier than dedicated publishing applications.
Thank you Flashman, probably risky at present as Affinty Publisher is still a very suspect beta - I only got it because their Photo and Design are so good and their range is far cheaper than Adobe. My question was really of general interest at this stage, although I am working on my first blocs website, it is clearly a thought for the future.
Ah! Hendon52, Thanks. The HTML bric, of course! I will take a look at Flip PDF.
Yoshi
Can you open and export PDFs in pdf format in affinity? I have been trying to move away from adobe. I have Photo…would love to have a replacement for Acrobat that I can still send to my clients as legit PDF files and or Indesign files.
Now just need a good video editor like Premiere and Audition for audio. I use ProTools and Ableton for producing …Getting ready to rebuild a music website.
Thx!
I’ve been Flipping Book Publisher for about 4 years now. Works great and is very stable. Only thing is, it’s only available for windows, so I have to run it through Bootcamp on my iMac.
It’s also a very expensive option! Flipping Book Publisher was my first choice for a number of years, but then lower cost alternatives (equally as good) started appearing, so I ditched the annual licensing model of FBP and switched to the single price for life model of FLIP PDF.
Another no-cost option would be to use Keynote to produce an interactive publication. This can then be output as an HTML file which can be embedded into a blocs project with the HTML widget. If you also need a PDF version for downloading, just publish a PDF version from within keynote. You can then add a download link right within the Keynote file.
@hmm yes can export using pdf and it will open pdf. I. use it all the time to create brochures and such. No Adobe for me. There are coming out with a publisher also. Its so much easier to use than illustrator.
casey
Is this the software you’re referring to?
Yep, that’s the one. You could do a search for flipbuilder discount coupons - there are usually a number of offers around for this product.
Great thanks for the tip! Been using Flipping Book for years, but it’s kind of a pain because there’s only a windows version. So I’ve been running Windows using Parallels Desktop just to run that 1 App.
If you want a sample file to play with in a blocs project, let me know and I’ll post one for you. Alternatively, if you simply want to see how easy it is to embed the publication into a blocs website, just go to the demo page at http://triselcommunications.com/flipPDFdemo/. Follow the instructions on the page to embed the demo publication into your own blocs project.
Note: There is a glitch in Safari that can make the share links inactive in full screen mode or after viewing in full screen. Don’t know why but it all works well in Chrome. The Safari glitch can be overcome by refreshing the page after exiting full-screen mode.
You Spam???
I don’t understand your comment.
Hiya, I appreciate this is a little old now, ive just purchased FlipPDF and would like to embed it in the site, but i cannot figure out how to add the extracted file to the HTML bric?
looks like you’ve done this before, would you mind sharing how you did it please?
The simplest way to embed a flip-pdf publication is to use the video bric in Blocs - I’ll explain why in a few moments.
Essentially, add a video bric at any size you need for display with the webpage. In the video settings panel, replace the normal video URL with the URL of your flip-pdf index page. For this to work, you should first ftp the flip-pdf folder to the root of your domain. For example, if you output your publication to a folder name my-flipbook inside that folder will be two other folders and an index.html page. Therefore, you would upload the my-flipbook folder to your domain - this will take the other folders and the html page with it.
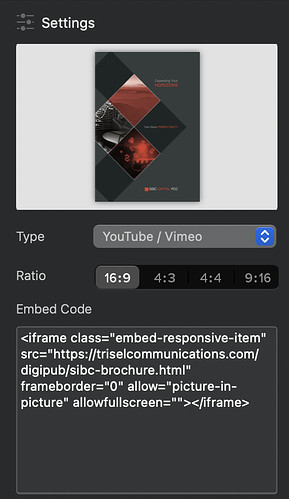
In the video bric settings you would change the source URL to “https://yourdomain/my-flipbook/index.html” It should look something like this:
You can set the aspect ratio to whatever you want. In my example above I’ve used the 16:9 aspect ratio and the URL has been set to https://triselcommunications.com/digipub/sibc-brochure.html - you can click this link to see the flip publication on line. You can also use the link to test embedding into your web page.
The reason I suggest the video bric is because it’s essentially a responsive iFrame, therefore, it will display the publication at whatever size you set the video bric to be. It also means that it will display at the various breakpoint sizes. However, a note of caution: the flip publication itself is also responsive, so when your page is displayed on a mobile device, it may not behave as expected - in particular, some of the publication controls may not function. To overcome this issue, I would tend to hide the embedded publication on mobile breakpoints and create an alternative image link that opens the publication URL in a new tab. This will ensure that the correct version of the publication is served up to the mobile device and all controls will work. It also makes sense to do this because the device can be rotated to make it easier to read the publication.
One final tip, don’t bother outputting an SWF - Flash version when you export the publication. very few people now have flash installed so it will just add unnecessary bloat to your output files. The same is true when you import a PDF into the flip-pdf app. you will notice that it asks if you want to import to SWF, JPEG or PNG. DON’T use the SWF option. When you’ve created your publication, output to HTML only and you will be good to go.
wow, thank you so much for that. your reply has really helped and you’ve gone into great detail for me. thank you so much.
I love the [https://triselcommunications.com/digipub/sibc-brochure.html] and would very much like to be able to use it. But was wondering whether there wasn’t a cheaper app that would do the same thing? Around about $100 for an app that I will only rarely use is kinda making me hesitant. And I see on looking at FlipPDF that they don’t cater for Japanese. Anything would have to be able to accept Japanese. I have Adobe Acrobat DC but can’t see where you can make a “flip book” like this. Does anybody have any suggestions thank you? Your explanation Hendon52 will certainly come in handy when I get to the point of adding to our site. Yes, I do have Keynote but does that also provide for the ability to produce flipping?
Sabina
You could use keynote and use the flop transition. This creates a page turning effect. The effect itself works on a whole keynote page, rather than individual elements on the page. Therefore, you would have to create complete pages spreads on each slide. You could start with a master slide that contains the book shadow and outline, and use this as the basis of all the content pages.
Typically, you would layout each page as a double page spread then add a clickable link on the right and left corners of each page. The links on the right-side of the page would link to the next slide, whilst the link on the left-side would link to the previous slide. However, if you want to maintain the correct direction of the page flip based on whether the user is moving forwards or backwards throughout the book, you will have to duplicate all the slides and reverse the direction of the transitions on the duplicate slides. You would then use the links to go to the appropriate next or previous slide based on the direction of the transition. This can get complicated and will involve changing the links to specific slide numbers as opposed to using next and previous.
Once all the pages are complete, select each slide in turn and add the Flop transition, choosing the appropriate direction. When you output the slide show, make sure it’s exported with links-only as the presentation type.
As an alternative solution for you, if you just want one publication created, send me the PDF and I will create a flipPDF document for you.
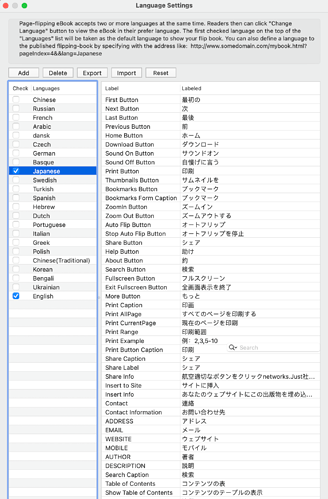
On a final note: the flipPDF app does have a Japanese language interface setting. You can set upto two languages in a single publication and users can switch between them. Here are just some of the translations: