great, thanks @PeteSharp 
Just once would be great! The solution I used (from an older topic) was also a “just once solution”. Thought I’ll try to find out myself how to connect it… but maybe I will have to come back to you 
I will try it and give you a feedback
Oh right, @benfluri, give this a try, a non-cookie solution. It is session based. So will re-trigger with a new window.
(same as the other one, replace the mymodal)
<script>
window.addEventListener("scroll", openModal)
function openModal() {
let storedState = sessionStorage.getItem('allowmodal');
if (!storedState) {
if (window.pageYOffset > 500){
sessionStorage.setItem('allowmodal','false');
window.removeEventListener("scroll", openModal);
$('#mymodal').modal('toggle')
}
};
};
</script>hm, i tried both scripts, but the modal isn’t showing up.
btw the code I was using before was:
<script>
// A $( document ).ready() block.
document.addEventListener("DOMContentLoaded", function() {
if (document.cookie.indexOf('visited=true') == -1){
// load the overlay
setTimeout(function(){
$('#aktion-popup').modal({show:true});
}, 5000);
var year = 1000*60*60*24*365;
var expires = new Date((new Date()).valueOf() + year);
document.cookie = "visited=true;expires=" + expires.toUTCString();
}
});
</script>Did you change the modal ID to match your modal?
Works for me.
Same here.
Works perfect.
My approach doesn’t use cookies. (Like that other code you’re using) The value is stored only on the users computer and only while they have that window open. No privacy issues to deal with 
yes i did
That’s a very good thing! I don’t like cookies (only the real ones ![]() )
)
Could it just be me?!
I just uploaded the project with the script. could you guys have a look, if the modal shows up on your browser? @PeteSharp @Bootsie
or could it be a problem, that there’s an other script and a style on top??
You always have the solution ![]()
he totally does… I once called him our “guardian-code-angel” ![]()
but your help @chicuelo is alway a big one too!
No.
No modal pops up
You have an error on your page that is stopping it. It maybe be one of the other scripts you have running.
I was afraid it could be sth like that.
should the modal show in Preview Mode or only after uploading to the server?
Works in preview. Just remember it runs only once per window / tab.
I have an idea.
Sometimes when you copy text from a browser and paste it into Blocs, some types get messed up.
It happened to me, that quotes are not real quotes.
Try to delete the quotes in Blocs and type them again by hand. That helped me once.
It’s just an idea.
great suggestion, but in this case it didn’t work. 
I tried to implement an other script for animated text, and it is also not working (works great in a new project, same as this script). So I guess it’s really something on my project stopping scripts from working.
I sadly have no idea how to look for the problem. Any tip, how I could find out what’s causing this?
I already copied the project, and deleted all the other scripts, implemented apps etc. but still it didn’t work.
Thanks in advance for your help!
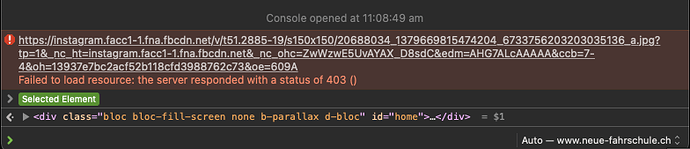
Hey @benfluri, Something to do with Instagram by the looks of it
Maybe the script you have for Instagram, place it on the footer, after the toggle one. It should solve it.
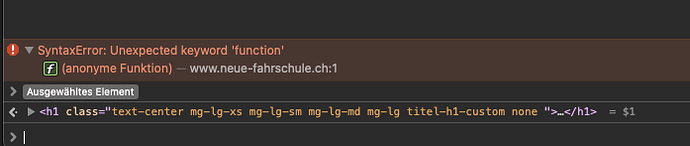
Well as it looks like, I f**ked up something, two updates (from my website) ago. That produced the instagram-error. I managed to solve the problem by reverse-engineering, but now there’s an other error occurring which I don’t understand.
It stops the script above (and other scripts which i tried to implement) from working.
I’ve got the feeling I might have missed sth. while trying to correct the instagram-error. But I really don’t find out what it could be (or causing the new error).
I even tried to delete all code widgets on the website, clean all the scripts in Project- / Page- Header and Footer… but still this SyntaxError appears.
Does anybody have an idea, what could cause this?
I fear I must go back to the backup from mid March, and do the changes from the 2 updates again. Because in this file the problem (instagram and new SyntaxError) don’t happen. But it would cost me about 24h work ![]()
So if anybody could have a look I would very appreciate it.
The version with SyntaxError (on the mainpage) is actually online:
https://www.neue-fahrschule.ch
Thanks a lot!!
Don’t ask me how or why, but I found the issue!!!
In March there was a topic about export settings:
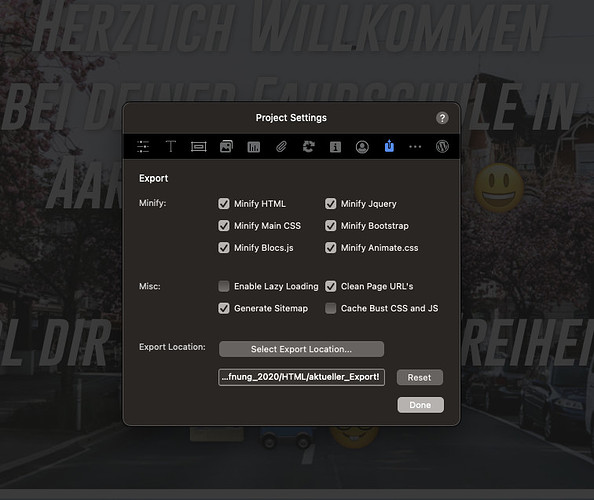
After this I decided to change my export settings to this:
And now I found out the problem was caused because I activated the “Minify HTML” option… I can’t believe this little checkmark caused me 3 days of troubleshooting!