Check the waterfall chart of each of these tests. I suspect that the initial request will vary greatly in length, which in itself could indicate variable load on the server. If this is a shared server this might be a case of “noisy neighbours” (= impact on your performance due to other sites on the same server)
That’s impressive!
Lucky you!
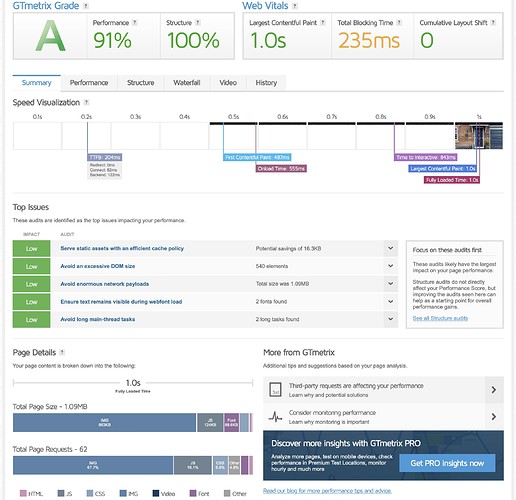
I’m getting 63/70 on Google page insights , and an E from GTMetrics.
But I neither understand why, what to do nor how to improve an image heavy site.
In my mind, if it works and a client waits 3 instead of 2 seconds to get started, then it’ll have to do!
The mobile accessibility of my site is a huge value.
The rambling thoughts of a furniture maker!
For all of you getting high scores how are you doing with
https://developers.google.com/speed/pagespeed/insights
I’ve spent hundreds of hours on optimisation, it pays off, only have to do it once.
Images I find are very easy, just tends to be much trial and error of finding the balance between size and quality. Google Pagespeed score gives me 80 on mobile and 97 on Desktop.
Hoping with Blocs 4.2+ / BS5 I can shave a bit more off it, but will probably wait for Blocs 4.3 when everything with BS5 and combine JS/CSS is a bit more stable, not in a rush and if it ain’t broke, don’t fix it!
I have also spent many hour learning about optimizing the DOM. I’m still not there yet, but certainly have more understanding. I noticed when you add 3rd party Brics in Blocs, even if you don’t use them, they get export and added to the DOM.
I need to find a way to remove them from the export.
What I need to do is figure out the order of loading what is absolutely necessary first. After that load the rest after the first initialization. From what I read moving what not necessary to the footer.
HTML
CSS
Scripts like JS and there are many. Trying to know which ones should load first and everything else afterward is the challenge.
Possibly it can be accelerated if the photos are stored on a second URL or subdomain, parallelerr download (parallel downloads) is faster. A normal browser can download up to 2 different resources / files at the same time. Some modern browsers even create up to 6 resources at the same time.
It is also known that these resources can be loaded from one domain at the same time. If a CDN is used, then up to 6 resources can be loaded simultaneously from this target. A normal browser can download up to 2 different resources / files at the same time.
For this, the standard settings would have to be changed in blocs.
That would only be possible if blocs also offered file management ala Golive ;). Otherwise in the ForkLift.
I have such a start page with a large slider (5x photo 1920x1080 pix). Google sees this critically because of the loading times. Photos have to have a certain quality and compressing is not infinite. As a last resort I switched to b / w …
So that’s how:
www.mainurl.com
www.mainfotourl.com/images2
Maybe someone is already doing that?
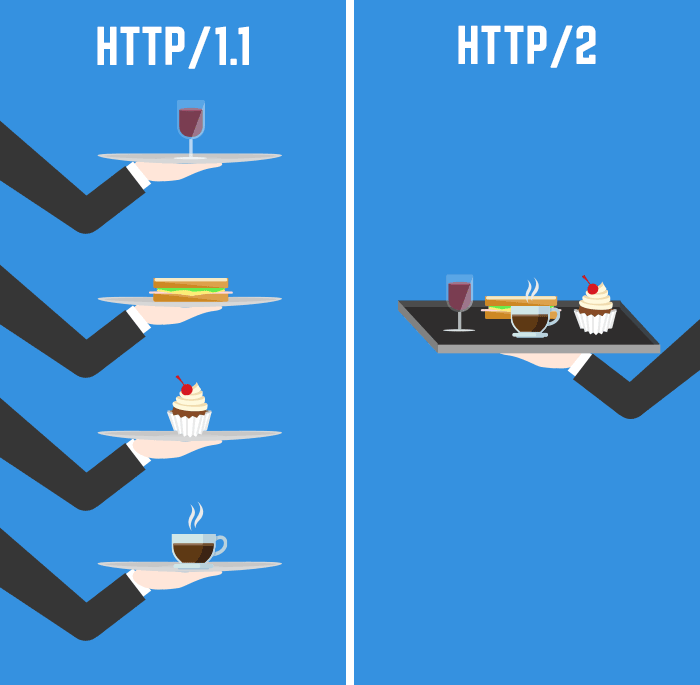
Actually this was the case before HTTP/2 came out, but nowadays, with HTTP/2 enabled, having everything on one domain is actually faster. In HTTP 1.1 a connection needed to be made for every single element, while in HTTP/2 (and the soon to become a standard HTTP/3) all elements are served in a single connection.
I found this funny image that makes the difference abundantly clear:
(source: css-tricks.com)
@brechtryckaert This is one of the main reasons I don’t obsess too much about results from page speed testing sites when I know their suggestions are often out of date. I’ve been using a LiteSpeed server running Quic (http/3) for a couple years now and a lot of the old best practices are counterproductive nowadays.
I found this
and
Which plan are you using?
So from your experience this beats VPS?
Can you run a Bootstrap / HTML website their Server?
I would even go as far as declaring that, if you keep your design well-balanced (“less is more”, no visual effects just for the sake of the effects), you won’t need (much) optimization at all. And thus, don’t need to worry about changing “optimal setups”. So yes, @Flashman, I agree 
I really like your suggestion to store photos are stored on a second URL or subdomain.
The is news I had not heard of “Some modern browsers even create up to 6 resources at the same time.”
Just curious what Content Delivery Network (CDN) are people using?
@KBConcepts Those look like self install packages and I would suggest it is easier to find a web host that runs LiteSpeed as standard. I am doing this on a shared hosting package for my own sites and with a reseller package for client sites, but both are cloud based. I also ditched CloudFlare that started to become more trouble than it was worth.
Previously I was running a fairly powerful VPS and this seems just as good at a fraction of the price. Blocs static sites are not that demanding in terms of resources, so if you design your sites sensibly without too many crazy effects and well optimised images the sites will be fast loading.
There are all sorts of little things you can do to increase page speed, such as avoiding calls to external sources and even adding your site to the HSTS preload list, so your site avoids the redirect from http to https.
“Use of CDN
If you cannot create subdomains, you can think about the use of content delivery networks in order to solve the point parallelize downloads across hostnames. Once a CDN has been created with a provider such as Amazon, the resources can be saved there and then used in the design.” Would just create a subdomain and / or go to a Litespeed web server as was also suggested.
From the responses it appears optimizing the DOM is not that important.
I’ve - as many others here - spent a lifetime on optimizations and I found that servers have the biggest impact in performance
I’ve a client site for example he setup his own server and his site isn’t optimized at all, no cdn, no minification, no concatenation, no cache and the site isn’t even live (so it’s not often visited which means cache wouldn’t kick in anyway) and he scores an A everytime i test it
My own site makes it to an A when I test it twice after each other - according gtMetrix support this is because the site isn’t visited often enough by people to actually distribute the cache. So I get something between a C and A depending on how many times I test it.
These findings indicate the server has a really big impact.
My own server is a normal shared host (not a bad one) while my client has a vps with huge resources and given he doesn’t even do the most minimal optimization such as cdn and minification it’s really quite obviously indicating the server has a big word in performance
At least, when it comes to measuring tools
This is the other big aspect.
I see my site loads in less than a second, but gtMetrix tells me it takes up to 3 seconds, which I can’t confirm with a „human experience“
The biggest joke of those tools is for example google will tell you „some scripts need optimization“ and then they point to google tag script, which simply can’t be optimized- they could do at least the effort of recognizing their own scripts one would think…
Or another one is “your site uses WordPress” and immediately it scores you down. No reason at all. It’s just a hardcoded response - “wordpress may be slow, let’s mark it as slow”
So I started not to care too much about those scores
It’s helpful if the site indeed also feels slow for a human, but as long that’s not the case, I don’t “care” what the measuring tells me. It may be false alarms.
As @brechtryckaert suggested I created an account with GTMetrix to test my site on a server closer. In my case this is Mumbai. My score dropped from 82% to 30% by simply changing their server from Vancouver to Mumbai. I’ll keep concentrating on human logic that seems to give the best results for me.
Wow that was really interesting. It’s so cool of you to be willing to take the time to write your experience and suggestions. Much appreciated.
I recommend to select the server closest to your target audience, it’s way more important than where your site is hosted.