Hello gals and guys ![]()
![]()
After having been a bit hesitant to use Blocs for quite some time, as a now officially EX Adobe Muse user, I’m finally now really learning Blocs… and I learn HOW much it has evolved since I last had a closer look. ![]()
I have to say: quite impressive, @Norm! ![]()
I hope you can help me here, as I have some tricky questions regarding adding local fonts.
It’s not about the process itself, which is well described here…
https://help.blocsapp.com/knowledge-base/font-manager/#adding-new-local-web-fonts
…but some problems around that topic of local fonts.
aim:
adding the (free) Font „Ubuntu“ as local font
(to avoid having GDPR issues with browser Google Fonts)
The Ubuntu Font can be downloaded here
a) from the original source
or
b)
from Google
problem:
The CREATION DATES of the years of the font variations from Ubuntu-project and Google do differ.
Ubuntu-project (2011, 2015, 2018)
Google (all font variations 2010)
So, I assume these are different versions in the history of the font.
If I understood correctly, different historic versions of fonts may cause problems.
???
I am NO expert on that, so I hope someone here knows that?
=>
questions:
should I
a) use the more current version from the original source, i.e. the Ubuntu project itself
or
b) the older version, that Google is offering for download
???
Well, Google browser fonts do work, so maybe they have a reason for offering the older font version für download…???
Yes, a complicated question and not really a blocs-thingy… however, if you could give any advice here, I would be very thankful indeed ! ![]()
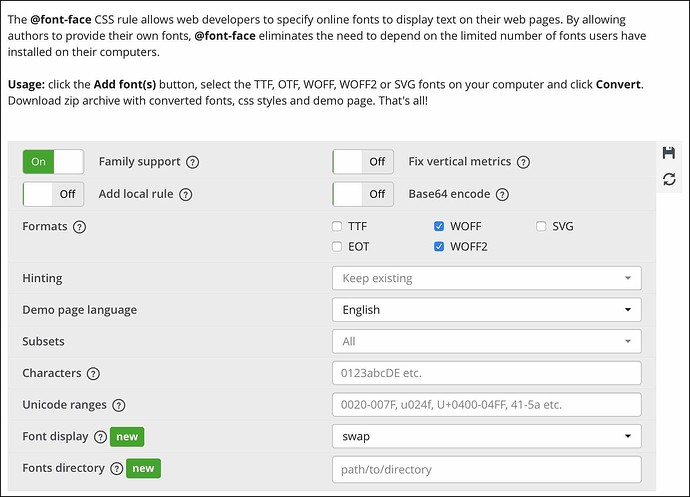
Regarding all the other recommended file formats :
The offered download format is always just .ttf so where do you have your fonts converted?
The knowledge-base says:
„For optimum browser support, we recommend that the web font is provided in the following file formats .woff , .woff2 , .ttf , .eot and .svg .“
I found this converter website:
Do you see that as a trustworthy source? Other tips?
I haven’t tested it all the way through with a living project, but just ran a conversion from .ttf to all the demanded other formats.
What I find quite hefty is the FILE SIZE that has to be uploaded:
for example just one font variation weighs 1,2 MB and this is JUST for .svg alone. ![]()
Thus I wonder, how much these local fonts would slow down a website?
If the effect on speed is too bad , and thus on SEO (!!!) then it would be wiser to spare the extra work ![]() and just add in browser Google fonts
and just add in browser Google fonts ![]() .
.
But the thing is, that those cookie consent regulations are getting more difficult all the time and browser Google fonts are discussed as being problematic… ![]()
After this novella, I’m curious to hear your wisdom and well, maybe I even brought some valuable insights with my questions for some here. ![]()
I will be happy to help others with answers as soon as I’m a bit wiser and better with Blocs than I am now… ![]()
Thanks in advance ! ![]()