- Been trying to find a clean way to add a custom audio player that matches the design of the rest of the site. Would be cool if Blocs had more media options outside the basic HTML player
- Ability to change the column count for Masonry containers
- Bootstrap Toasts
- Ability to open multiple projects and copy/paste elements between them
-
Scrap the notion of a class editor, name it CSS Editor and let us just add any CSS elements we want in there.
-
Simple templating right within the Bric Builder. For most use cases we just have a fixed structure that needs variables filled. Give 3 options for template placement
head,foot,in placefor easy tool building. I’ve seen it with my own cases. The overhead we currently have for building Brics is completely out of proportion for their benefit. It’s currently easier to add a dummy div and replaced that with a shell script after the site was generated. Offering templating in the way that the Bric Builder is suggesting by the way it’s presented, would open it up for a far wider user base. -
+1 for the
robots.txtwidget. Maybe with two tabs. One robots.txt with some pre-selectable common elements and ahumans.txtfor commentary on the site. I kinda like the idea of humans.txt. Having it right in an app would help with adoption and tell less tech minded people that these things exist.
SMTP option in forms!
In some other HTML/web editor I used/tried a while back, it could import any page (I told it to fetch somedomain.com and it pulled it in, not all subpages, but the direct/first one). It wasn’t perfect in parsing/understanding all, but it gave me a framework for reconstructing the page, and use that to create a new design.
Something like that would be cool. (But maybe difficult, unless the site being pulled is using Bootstrap?) Anyways, an idea … 
Hey, @Norm. Can we expect anytime soon the ::backdrop pseudo added to the class manager to use with the <dialog> HTML element?
I’d love to be able to see in the GUI of Project Settings what’s inherited/effective, for example with Typography, if I set text color while for All objects, then it’s shown as color black if I select any other breakpoint or object. Some visual clue that the setting is currently inherited would be awesome. (Ref. https://forum.blocsapp.com/t/project-settings-changing-theme-colors-gui-bug/) ![]()
Also, when editing a class, if I happen to select a font, it should be possible to clear out that setting (getting the greyed out Helvetica entry back)? (I couldn’t figure out how.) ![]()
It sure would be nice if we could select multiple blocs from the layer navigator in one go, so they could be moved or pasted to another location in one step.

I know that blocs is all about bootstrap, but I would like to see a more agnostic builder that can leverage tailwinds css. If you were able to do a version of blocs (or perhaps even another app just for tailwinds) I think that is market for that. Maybe just a library of extension for tailwinds inside of blocs. a fun hybrid of sorts…
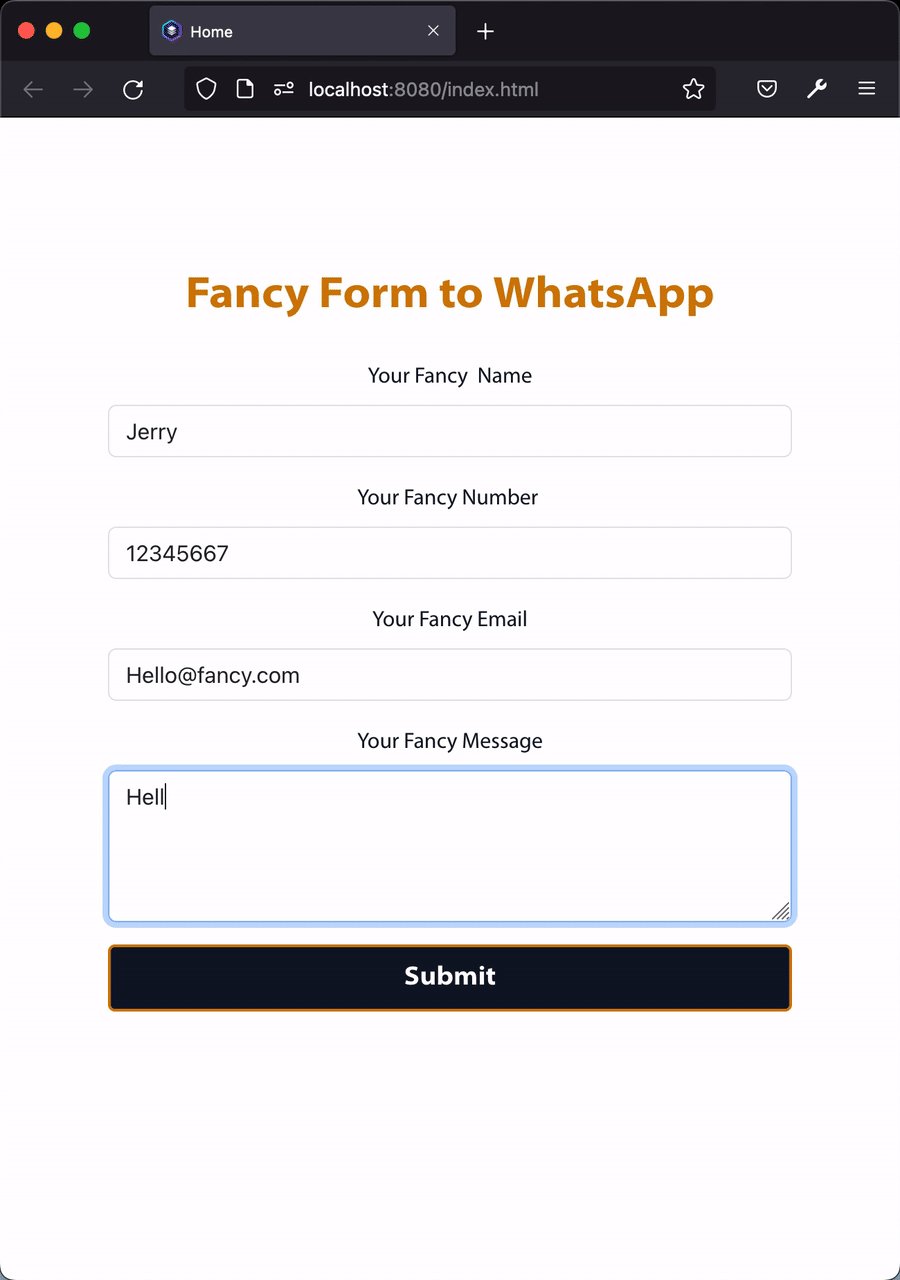
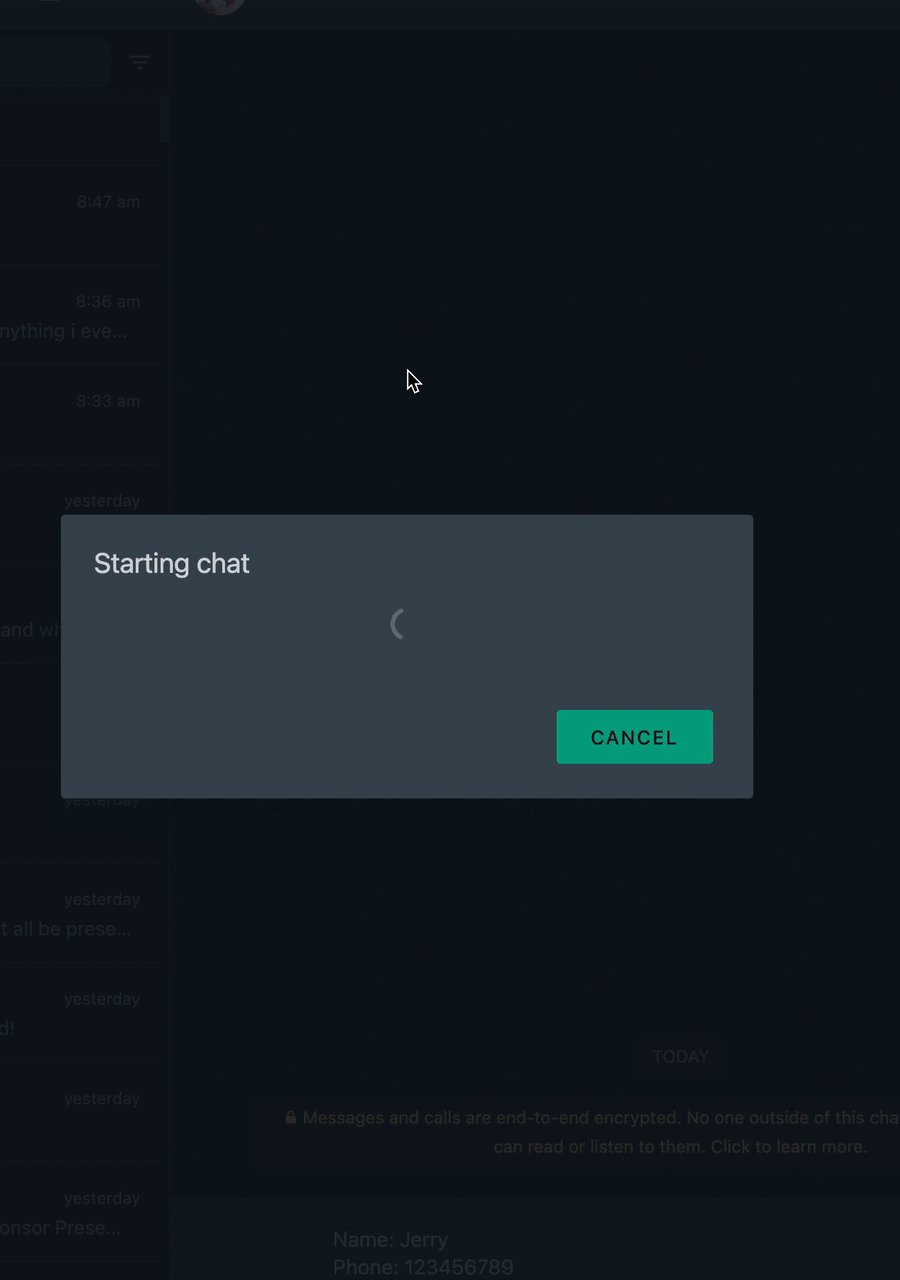
Hey, @norm. Sending emails is soooooo 2019 and often replaced with WhatsApp. It would be awesome if you could add to the button interaction menu an option to send a form via WhatsApp. Obviously, it can be done manually but don’t we all love tick-boxes! 

I am including a WhatsApp option on my website that simply links from a graphic icon, but on a practical level I would not want to reply to a long message on WhatsApp, because the messanger has that useless tiny window for typing.
Blocs could definitely use a WhatsApp Type interaction though. I currently use navigate to URL and add the number like this: https://wa.me/+44781000XXXX
Who will click on the link that obviously doesn’t work because it’s a fake number?
You’ll have to send me a link to how you do this.
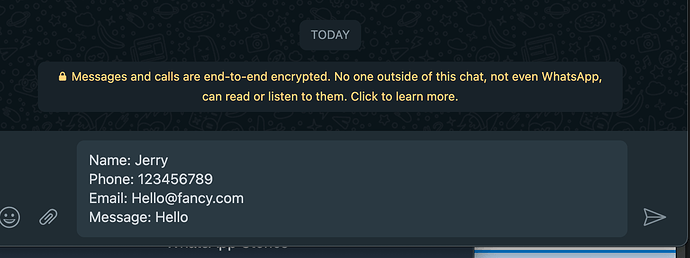
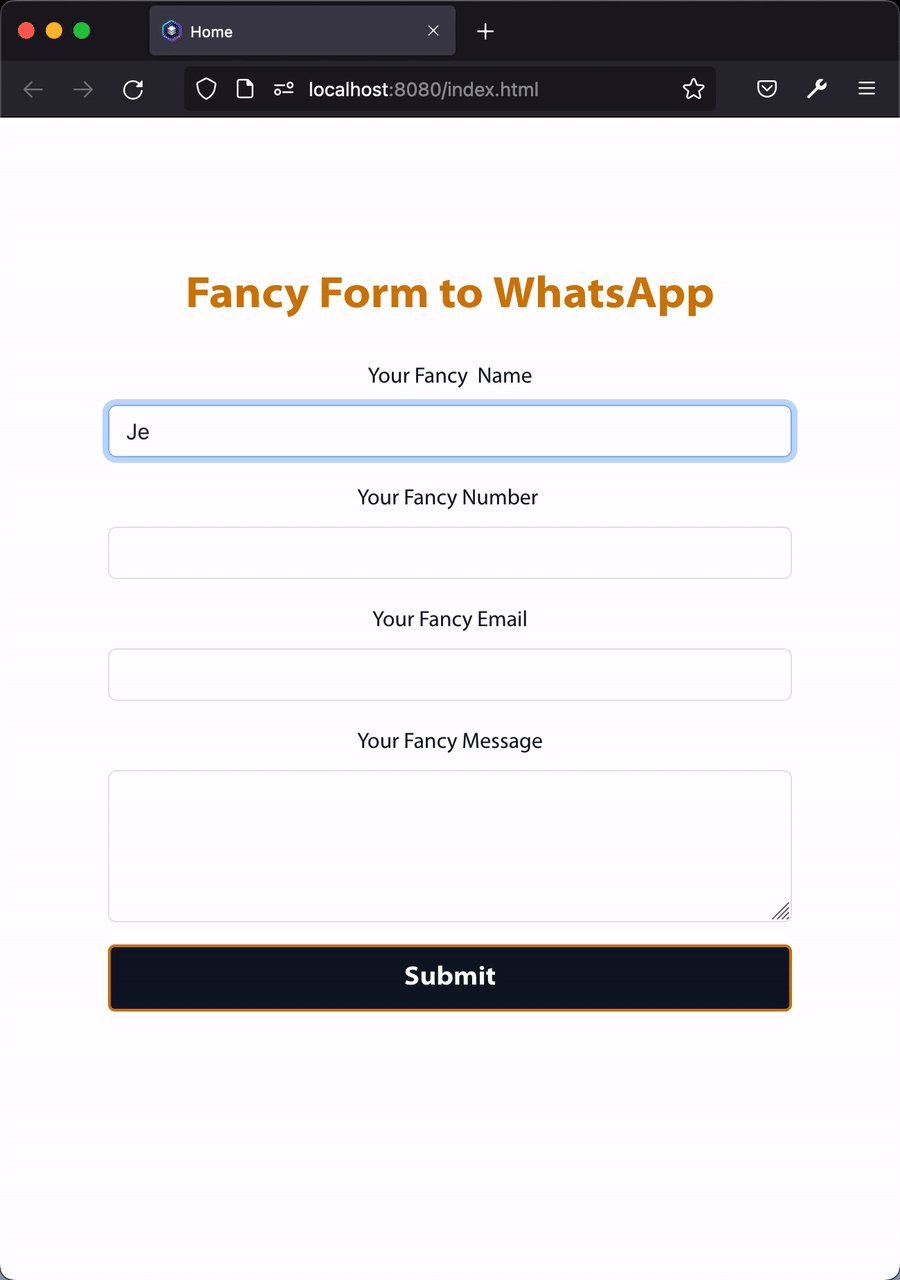
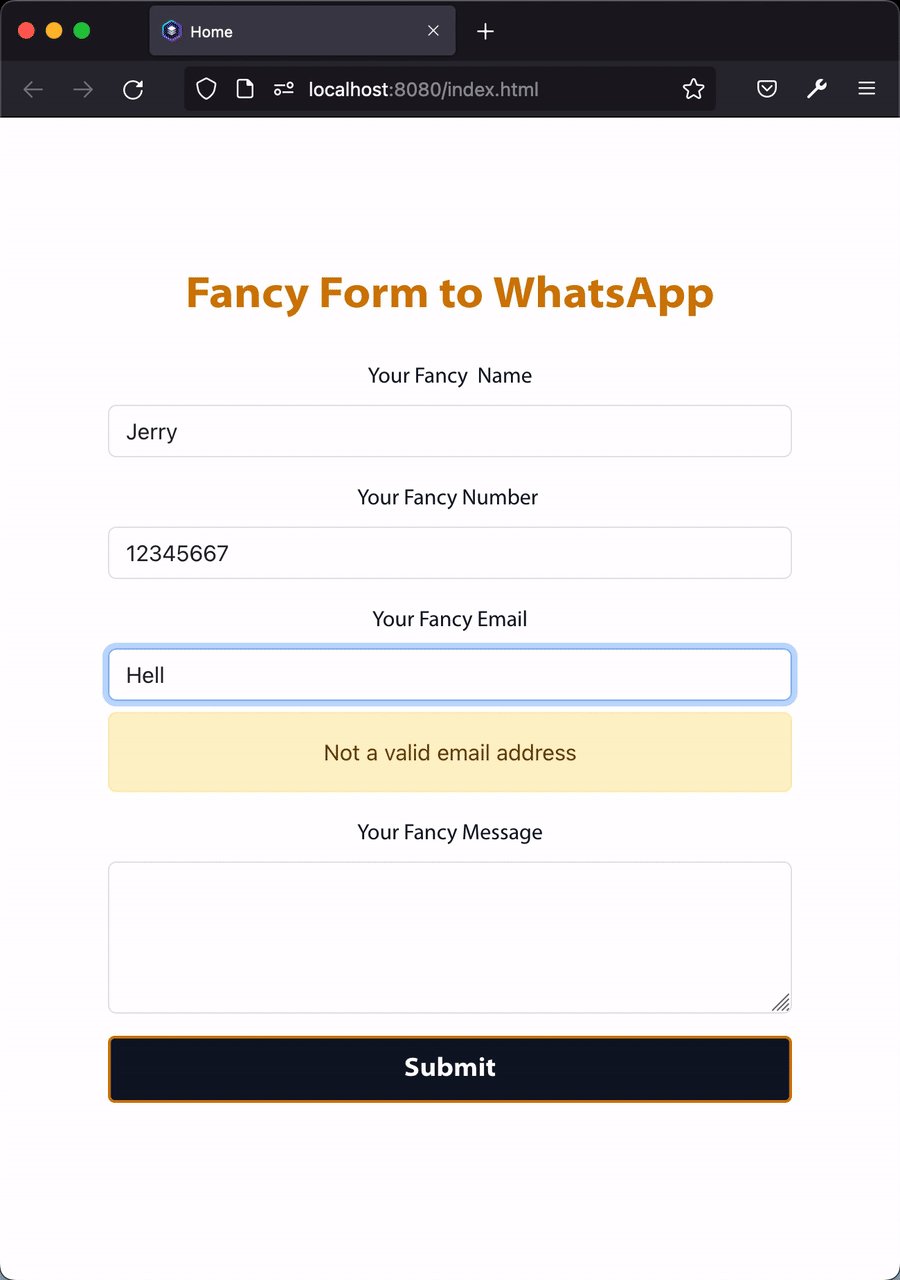
File sent.
Never happy Jerry … 
That method works well in my experience and is an ideal solution. Generally, WhatsApp users will have the App so this will jump straight into the App. Any WhatsApp users who doesn’t use the WhatsApp App on a Mac for example, will be directed to a download and install link, which is pretty painless experience and after the install is completed, will be directed into the App.
A web form wouldn’t provide end to end encryption and therefore WhatsApp may decide to prohibit any forms or web Apps linking to it in future.
My thought was that Blocs could have a simple option for a WhatsApp interaction on links allowing the user to add the phone number to complete the link.
This would work like the current telephone links option, so no different from doing it manually but easier to implement.
It would be nice if it was some sort of floating Whatsapp icon, that opens a chat window when it’s clicked…
Built in FTP
That’s great:)
Remove font awesome icons and replace with bootstrap icons
The possibility to block youtube until the consent has been given. Or does Any Video the trick, Pete? @PeteSharp