Like I promised: What I like about Everwebapp (from now EW).
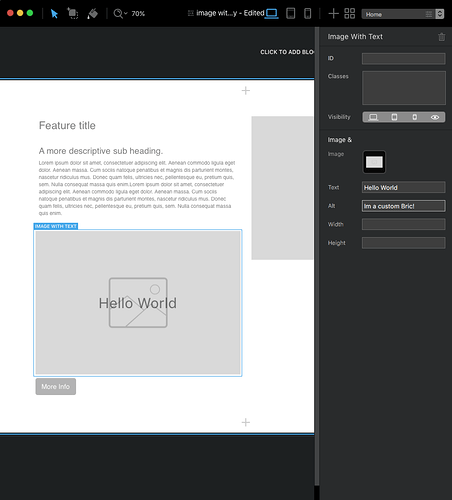
Inserting images/text/video
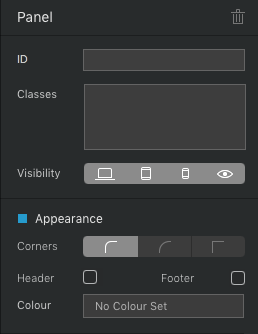
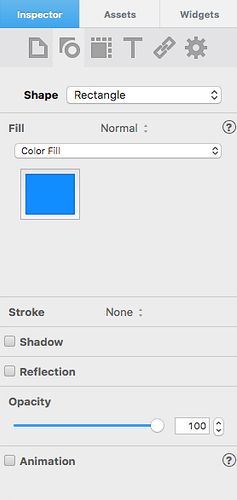
EW makes it easy for beginners to make a website. They don’t work with ‘ID’s” and “Classes” (which is also a disadvantage compared to Blocs), but every basic setting of an object is available in the sidebar. I can place a, video, images (shapes) or text on the website and manage the position by simple drag and drop to every place I want (at blocs I need to use margins and padding, but it doesn’t do always what I want to be happen. In EW I can adjust opacity, (color) fill, image fill and so on just from the sidebar. Would be nice if blocs make this happen also this easy.

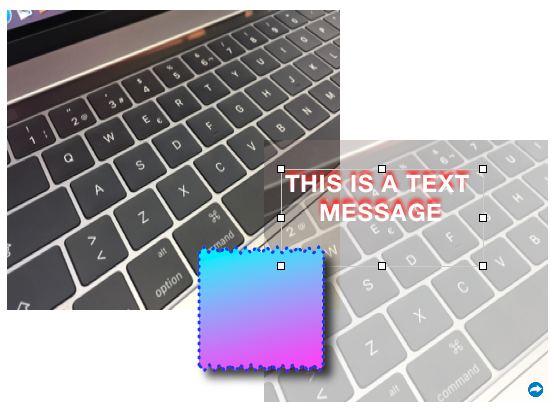
If you add a shape with a image filling, its also easy to put another shape on it and use opacity to make beautiful effects.


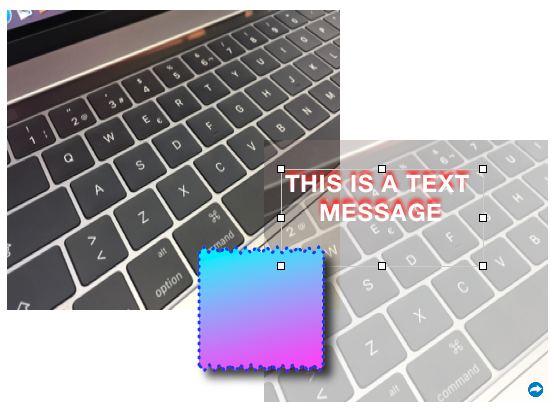
Shapes mask
Another easy thing in EW is the “Mask” option. You can make cut-outs within your website of a image. If a image is to big for the place you want it to have, the image can but cut-out on the size you want it. This is easy if you have for instance a image with a size of 570 x 350 and the size on your website is 450 x 300. Then you can decide to skrink the image or to use the mask option to cut-out a part of it.
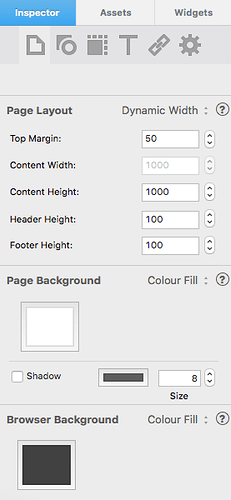
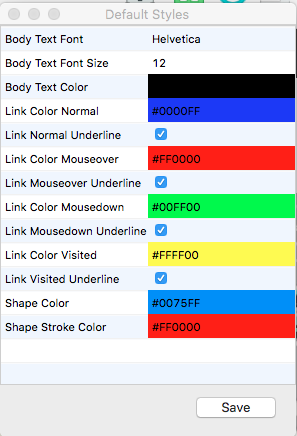
Default page settings
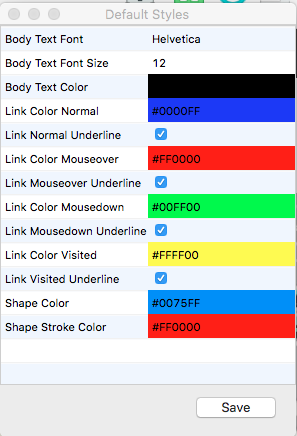
In EW this is a easier way to set the basic defaults for the website. Because designers have mixed dark and light backgrounds, it would be easier if you can make basic settings for a dark background and for a light background.
And maybe make a table for this. For example:
Class Text Font Size Color Dark BG Color Light BG
H1 Helvetica 26 #FFFFFF #000000
H2 Helvetica 20 #FFFFFF #000000
… and so on
If someone want to make more finetuning, they can use the class manager blocs already provide.

It would also be easy if a beginner could add the sizes of the header-, dynamic- and footer area at the page defaults. Even the breakpoint settings for a responsive design would be nice to fill in at the default page settings.

Parallax
By default parallax isn’t available for tablets and mobile. EW provide a HTML Widget which can have sort of parallax effect working on them. Would be nice if Blocs provide this solution by default, so people without coding knowledge can use this effect.
See this website for the widgets: EverWeb Scrolling Widgets
Like I said before. I am a beginner and don’t know much about coding. So it would be nice if such things are standard build-in in Blocs. I know much people would like this. (On another forum post from me about parallax working on iOS iPad and iPhone, someone reacted - which is a very good thing btw! -, but not that clear I could insert the solution straigt in my web design).
Opening more projects
Its not possible to open two or more projects in Blocs. This way it isn’t possible to make some tests in another project (or to cut and paste things from a template to the main project).
The learning curve for Blocs is higher for me then for EW. I did choose for Blocs, because I think I can make a better website with it (hobby)…. If I found out how. The tutorials found on YouTube and the Blocs Forum helps a lot tho. With EW it is more easy by simply drag, drop, cut and paste. So it would be nice if Blocs can make it more easy for starters as well. I know for sure many things of this post are part of Blocs already, but not easy accessible or without the use of (sub)classes). People with coding knowledge can find their own solution(s) to add in blocs more easy I guess.
I hope you can make Blocs (3?) even better with my forum post. Everyone feel free to add your comments 
![]() ) even better.
) even better.