Hey everyone, here is the 2nd beta of Blocs V5.1.1. This build has a few more final tweaks and fixes before its official released next week.
I’m really trying to get my head around this we just get the new release and this is what we use for our projects. Even though we have
Blocs 5.1.x (b#) Beta builds
New in this build
New Features
Fixes
we can’t use any of the New, Features, or Fixes. To me that doesn’t make any sense what if the release has these issues and it or you’d like to use some of the new things that you spent so much time working on?
I’m sorry but this is kind of confusing to me. Yes I know every software or app has betas or releases.
I can use some help on this one I just don’t get it.
Are you saying no web developer will use any betas for the projects? What if they are having problems with current release?
A beta version can introduce new bugs. Do you want to life with these? Then go ahead and use the beta.
I appreciate your response, But again if you had need for some major fix for the project you built what do you do?
Make multiple backups of your project file and take the red pill ![]()
Seriously, is that what you do? ![]() So you do use the Beta builds for your projects.
So you do use the Beta builds for your projects.
Not me. In fact, I am still at 5.08.
Just watching…waiting…
Rich the Weather Guy
Interesting… so when you do move to the new release (5.1) you will have to use it without beta builds for your projects. ![]()
Some people have no issue at all using beta versions. Others have a lot of problems.
So, it’s always saver not to use beta versions.
We had this discussed quite a few times in the forums. Rule of thumbs: don’t use beta versions for production. If you do, live with the risk of unexpected issues.
Make backups. Multiple. And don’t complain afterwards.
By your reply, I would assume that web designers / developers are using the betas for the projects. Am I correct?
Aren’t we all web designers?
I don’t use beta builds. I “might” load them separately to help out Norm and team, but I NEVER use a beta build for anything I plan to keep.
I will install 5.1 shortly, as I have tested it on my laptop with my sites and all seems stable. ![]()
Rich the Weather Guy
V5.10, V5.11b1, V5.11b2, nothing has been resolved privately, I have no idea how to think about it, after all, is it supposed to add “additional css”? I want to know if I can use “custom classes” or not, and I want a clear answer.
Yes! Of course you can use and style your own classes.
What do you clearly want to achieve? You already have custom class defining the background on your dropdown…
.submenu-db-lg-winAlthough you have made it difficult for yourself. There is easier ways to style the dropdowns.
So, I can use custom options with ‘511b2.’ That’s great to hear.
- With the rise of no-code development, I don’t want to use “additional” code.
- I made adjustments.
- Made it customizable in the class.
- Unable to set certain background colors.
- I will try to validate/test it.
- B2 will be released.
I’m not causing the confusion; it’s because of inconsistent updates without accompanying explanatory comments.
V5.1.1 Beta 2
2x Classes. One added to the List. Style how ever you want too. You can of course your the Bootstrap classes. Really depends if you want it site wide or specific for certain menus.
To be fair, you started playing with a feature in a beta, it is unreasonable to expect documentation during a beta or for a feature to fully work during the beta stage. Norm has also explained everything. If you have trouble understanding, then you need to ask politely.
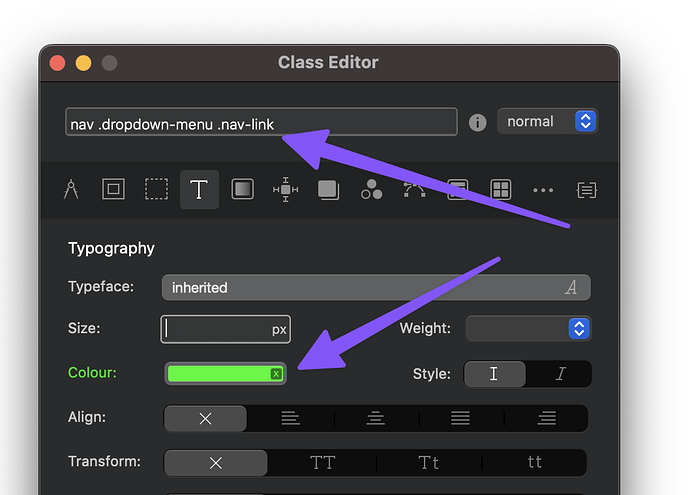
In the original post for Blocs for Mac V5.1.1 Beta 1, I included everything users need to know regarding setting navigation dropdown link colours using the new custom class:( nav .dropdown-menu .nav-link ) which can be access from the sub class menu and edited via the Class Editor.
With this class, users do not need to add code to the additional CSS area (as mentioned previously for 5.1.0), if that additional styling code was manually added then remove it.
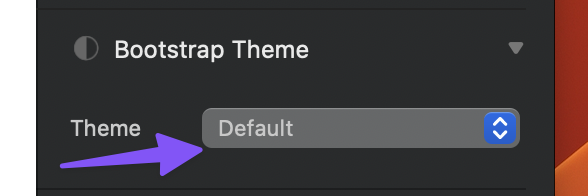
Also make sure the Bootstrap theme setting for the navigation Bloc is set to default (which it is by default). This solution will not work with the dark theme dropdown menus.

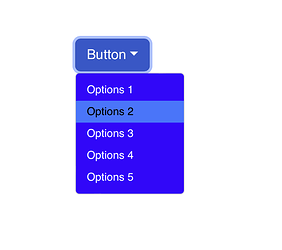
The nav .dropdown-menu .nav-link subclass should let a user set the link text colour to the navigation dropdown menus links.
Like this ![]() .
.
Background Colours ![]()
I’d also like to make it clear that there was never an easy/no code way that we promoted/provided (to the best of my knowledge) to set the dropdown menu background colours, this has always required additional coding knowledge or customisation using custom classes.
It is in the best interests of all Blocs users that the Bootstrap framework is updated regularly, any user who adds custom classes to further customise parts of their site, should always consider potential changes in the framework that may break custom styling.
Finally ![]()
I appreciate that there is a language barrier here and I understand it can feel very frustrating / isolating when an individual is trying to make sense of something that is not in their native language. But please consider, it’s equally frustrating for others, who do put forward solutions for issues such as this but (from their perspective) feel their solutions appear to be overlooked and not properly read or tried.
Please see this as my final public response/solution on this matter regarding navigation dropdown link colours.
If you still feel unsure, please feel free to privately send me your project file and I shall try and assist you further.
I will carefully review the complex text tomorrow and try to translate it. Please let me know if you have any further questions.