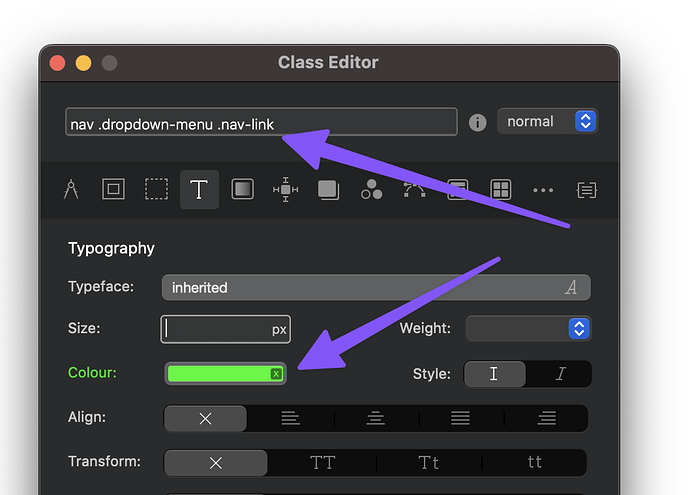
In the original post for Blocs for Mac V5.1.1 Beta 1, I included everything users need to know regarding setting navigation dropdown link colours using the new custom class:( nav .dropdown-menu .nav-link ) which can be access from the sub class menu and edited via the Class Editor.
With this class, users do not need to add code to the additional CSS area (as mentioned previously for 5.1.0), if that additional styling code was manually added then remove it.
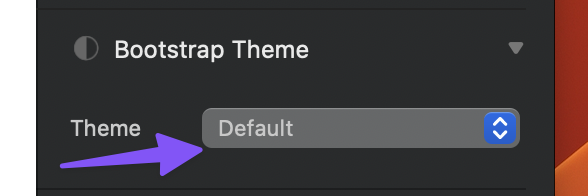
Also make sure the Bootstrap theme setting for the navigation Bloc is set to default (which it is by default). This solution will not work with the dark theme dropdown menus.

The nav .dropdown-menu .nav-link subclass should let a user set the link text colour to the navigation dropdown menus links.
Like this ![]() .
.
Background Colours ![]()
I’d also like to make it clear that there was never an easy/no code way that we promoted/provided (to the best of my knowledge) to set the dropdown menu background colours, this has always required additional coding knowledge or customisation using custom classes.
It is in the best interests of all Blocs users that the Bootstrap framework is updated regularly, any user who adds custom classes to further customise parts of their site, should always consider potential changes in the framework that may break custom styling.
Finally ![]()
I appreciate that there is a language barrier here and I understand it can feel very frustrating / isolating when an individual is trying to make sense of something that is not in their native language. But please consider, it’s equally frustrating for others, who do put forward solutions for issues such as this but (from their perspective) feel their solutions appear to be overlooked and not properly read or tried.
Please see this as my final public response/solution on this matter regarding navigation dropdown link colours.
If you still feel unsure, please feel free to privately send me your project file and I shall try and assist you further.