I have it now as well, but it proves there is no favouritism with bric downloads.
This will be another smooth update.
Update to ver. 1.4.4
Fixes issue with “disable hover on small” resetting when bric was deselected.
Hi @Whittfield
This is more than true it screwed up all my cards and it appears to be more than some small tweaks…
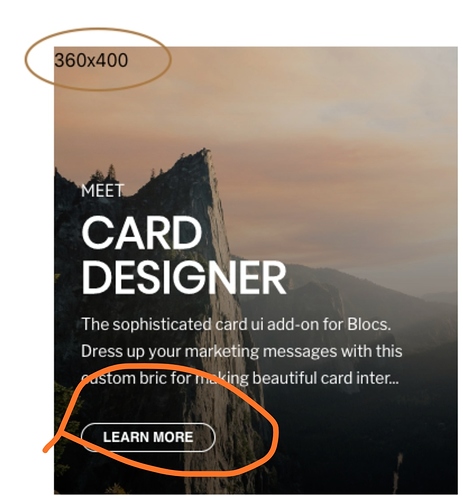
This is what it used to look like:
Screen Recording Before.mp4.zip (2.3 MB)
and now:
Screen Recording After.mp4.zip (3.1 MB)
How do I get the text to appear up on hover ?
Do you have an updated manual ?
Thanks
MDS
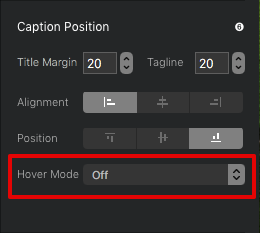
It looks like you need to apply hover mode (see screenshot.)

I’m working on an update to the manual.
Hi @Whittfield
I have indeed but it does not seem to have any effect it looks like the margins between the different captions prevent the description and button from being hidden. Will need to further understand the new features to get the wanted results back.
Would there be anyway to download previous versions ?
So in the meantime I can get back the original effects ?
Looking forward to the updated manual.
Btw great bric.
Cheers
MDS
Hi @nelo,
To troubleshoot please create a new card and see if you can achieve what you are after.
If you can make new cards that says a lot. I’m afraid you will need to recreate your cards.
You can use presets or even the free custom bloc I release earlier this week could be a big help. Also, note that updates moving forward will have less friction for you.
-
What version of Card Designer were you using before the update?
-
Please send me your email via Direct Message.
Hi @Whittfield
Thanks for your prompt reply.
I’ll try that. Though presentation to my client is on next Thursday and still have much to do so indeed if I could get by PM an older version would be very helpful til I get time to rework them with the latest version.
I’ll PM you in the next 5 minutes.
Thanks
MDS
That’s not possible in this version of CD.
I realised is not mobile friendly and to toggle with visibility option would be awesome 
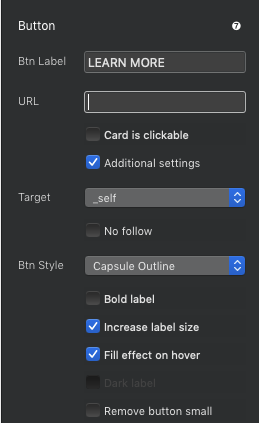
Is there a reason why the button link requires a url, rather than being able to select a page? I am guessing it is down to the API, but it makes links to internal pages more fiddly and doubly so when developing on a different domain that could be forgotten.

When the page url field was not initially a part of the api. now that it is, I looked at how it would be implemented and there’s a lot more flexibility with the current way things are actually.
I’d use relative links whenever possible “/products.html” to avoid the issue that can result from domain changes.
That works locally in Blocs, but fails on the server if using clean urls. It seems to require absolute urls in this case that will require editing when moving to another domain.
I am using clean urls with their cards, you just have to attach the link well, ex.
/ test or / start / test
for the card to direct you correctly. If later you can link to the page within blocsapp it would be a good idea!
I’m having some issues with the title and bottom label text not taking the colour I’m setting in the inspector. The description and top line text are showing correctly in blocs and are exported in the html file. The others remain as the default whatever selection is made. The bottom label text doesn’t have any colour info in the export but if I add it manually it displays properly on the site. The title text contains rgb info on export but it doesn’t display as white.
This is taken from the export:
h2 class=“cd-title bold” style=“font-size: 40px; margin-left: 0px; margin-bottom: 20px;”>Lucy Morrish</h2
that section includes the following just before the name (20px;“><a style=…html”>which isn’t visible in the first cut and paste.
a style=“color: rgb(254, 255, 255); background-color: transparent; line-height: 40px; font-family: Karla;” target=“_self” aria-disabled=“false” href=“/2020-projects.html”
Any suggestions?
Hi @simm,
Do you have a lonk you can share. It sounds like there’s a css rule override somewhere. should be easy enough to find and offer a fix.
Looks like you have some custom styles on the page that override any further colors changes.
/* = Custom Styling
-------------------------------------------------------------- */
h1,h2,h3,h4,h5,h6,p,label,.btn,a{
font-family:"Helvetica";
color:#808A8E!important;
}
The !important declaration is the cause. color:#808A8E!important;
It forces the rule to override other rules.
Thanks - will investigate.
Hi @Whittfield, I have a quick question about the button customisation…
I don’t understand how to modify the colour of the button text, I’ve found the background in the settings and that’s fine but what’s the class that allow me to modify the hover, text colour etc??
I found this class with the inspector “.cd-button opacity-fx” but once modified it has no effect. Do you know by chance if there is another rule over riding this??