Hi,
is there a way to create a mega menu like this ?
Or implement that code (after buying) into blocs ? Does this work ?!?
tom
Hi,
is there a way to create a mega menu like this ?
Or implement that code (after buying) into blocs ? Does this work ?!?
tom
You can play with toggle visibility and some script in order to collapse other menus. Or you can use tab anything and achieve that
Try below one before spending 130$ and not being sure. Works well in Blocs.
Hi @Jerry
cool, thanks. But can you please explain me how this is to insert in blocs app ? What I think:
I set a html bric and insert the code ? Or in the page settings?
I create a css file and insert the css file with the + button on each page
Same with the js file ?
Before upload the css and js I make the changes ( links , colors , and so on ?)
What is the best app to change code ?
tom
Start with adding the HTML into a code widget. Add CSS to the page footer and JS to the page header. From there it will need some styling.
… rather the other way around ![]()
Thats a great menu.
I would LOVE to see this as a Bric with loads of styling options - if this would be possible, this would be HUGE…I wish I had the skill to make Brics!
My brains were faster than my fingers😀. However, if there’s not a lot of code it works perfectly well.
Is it possible to have a prompt in the middle of the screen asking the user to make a choice out of two choices in order to then take the user to the correct section of the website?
Hi @chicuelo, how do you toggle visibility in Blocs?
Tab Anything seems very interesting but I still don’t fully understand the possibilities that it presents. I have about 5 categories of products where each category has about 4 products. I’d like to show each category and it’s associated product on a page but then be able to dynamically change to any category which would then change the page to reflect the products under the chosen category.
I’m not sure if this would slow things down, does Tab Anything need to cache all the content similar to a carousel? Would it be better to stick to individual pages if I am dealing with mutiple product pics and descriptions?
Tab anything let you switch between divs, so if you create a bloc with your desired design, you could interact wit freedom and show any asset you have inside.
Take a look at this site i have created, it applies the same principes that the menu you exposed, but instead of a horizontal layout I have used a vertical one.
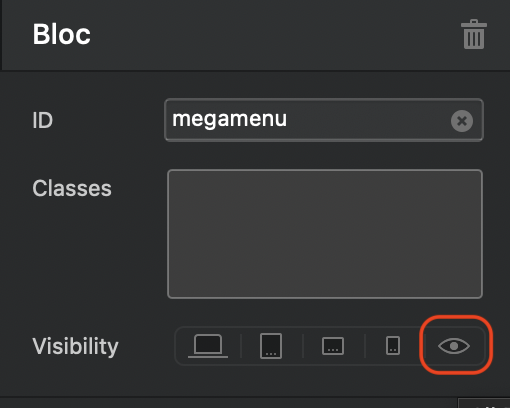
To understand the toggle visibility option in regard to mega menus, Take a look at THIS development site. You will notice a recipe link in the navigation bar. Clicking this link will reveal a bloc containing the mega menu. All that is happening here is that the bloc containing the mega menu has been set as invisible in the settings panel by clicking on the eye icon next to visibility.

This means that the bloc will not be seen when the page first opens.
Meanwhile. the recipe link in the main navigation bar has been set to Toggle Visibility, and the mega menu bloc has been selected as the target bloc to make visible.
Hope this explains things.
That’s how I did it on a site I made for a friend. Though… I just noticed, that once I closed the mega menu, I can’t open it again. And that’s on the live site. I only updated it with a minor change (not to the mega menu). It works after reloading the page or click one of the navigation links though: www.wilde-voegel.de
@Norm any idea what’s happened there? It works when I create a new project…
Hi @chicuelo
Really good site. And a good mega menu. How you do that the menu is also sticky ? I try the toogle visibility and it works perfect, but don’t get it sticky?
And do you know a way to change the menu icon in a Close symbol? Animated ?
Tom
That mega menu is just a bloc with 6 colums and text links, to make it sticky you could set a style and use the fixed option and increasing Z-index, or instead you could use this code:
.mega-menu { position: fixed; z-index: 9999; }In my case, that menu icon is a svg image that looks like a menu but I really don´t have any navbar or hamburger menu.
You could use an image to toggle the menu and a x symbol to close. You can play with this feature to show the x symbol and hide the menu.
Avoid using blocs 4.2 because toggle visibility has lot of bugs, instead use 4.1 or the latest betas.
Seems a bit off topic but I’ll answer here. Maybe a new thread if you have more questions.
You can do all of this and more with Tab Anything…
Transition animations:
stylish animation as you click each category
Responsive –Switch to dropdown on mobile:
You have the option of swapping to a dropdown on mobile just in case your 5 categories don’t fit well across the narrow screen. It’s modern style and themed using values you set for the primary tabs.
Filter mode:
There’s a “filter mode” that works as a simple way to achieve what you want. When it’s active all the categories will show for the first tab (i.e. on page load). Clicking on any category to show to only items from that category.
Anyone using the same method as @chicuelo for mega menu, but let’s say that you need separate mega menus for multiple of links in your nav.
Using Tab Anything PRO you only need 1 mega menu bloc and you can populate it with content for each link.
Thank you @hendon52 and @chicuelo, that is exactly what I am looking for. I guess I need to experiment with it a little to get the hang of it.
Thanks @Whittfield, I do like the overall concept of Tab Anything. Does it sort of turn a page into a dynamic page where content on the entire page changes when a tab is selected? Would this work for categories that have multiple images and information?
Can a tab have sub-tabs like one level down?