Hi @Lucas
I have a question you haven’t answered and another problem.
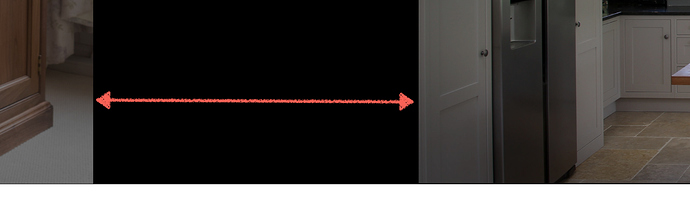
1 How can I eliminate the gap between each slide on a full width carousel?
2 I’m getting the attached missing asset warning every time I open Blocs. Why?
Thanks, Andy
Hey Andy, to your questions:
- Use the Margin option
- No idea but try this: drop another Owl Carousel anywhere in your page than delete it. This will add all dependencies to the page again, in case they’re missing.
For faster support send me a message: support@weaverskingdom.com
Hi.
That didn’t sort it, still assets missing.
And I can’t remove the gap.
Margin and padding set to 0.
Getting a bit frustrated now!!
For the assets then go to the Page Settings and remove all them from the Header File Attachments, then add the carousel to the page again. Must be some installation issue of some kind.
This may also solve the margin issue, if not then send your page over.
Can this bric be used for for full screen image carousels on landing pages as well?
You could use it for full screen but positioning content on top of the slider would require a bit of styling code. Take a look at Swiper as well: https://forum.blocsapp.com/t/new-bric-swiper-full-page-slider/
Thanks Lucas. Swiper might work for me. Are there adjustments within Swiper to remove the “< >” directional icons and a fade transition like the one used here? https://www.flickr.com/
- Yes we can disable the navigation arrows
- Swiper has Fade, Slide, Coverflow and Flip transitions, all are covered in the demo here: https://www.weaverskingdom.com/preview/brics/swiper/index.html
When it asks to reconnect them from Finder, where are they?
Files are your computer somewhere, they could be moved or even deleted. Looks like somehow Blocs lost the connection with these files and need to re-connect.
Thanks @Lucas for the ‘detailed’ answer.
Now I know exactly what to do!!!
Next question, how do I delete the Bric as it’s less flexible and more irritating than writing Masterslider code.
I was looking for something more creative and flexible than the standard carousel but this clearly isn’t it.
Sorry to be negative but I did ask before I purchased it.
Hey @Lucas
When I view a page on a site that I’ve incorporated your Owl Carousel into, the address / search bar shows the name of the slide currently being loaded / displayed on the page, e.g:
websiteurlname/#slide-1
Is there any way to disable this from being visible? It makes trying to enter the URL for other pages on the site really difficult.
Thanks in advance for any advice.
Hey @DerekDigital,
Looks like this is the way this carousel works, I’m using the original script on the carousel implementing the URL Hash method as shown here: Url Hash Navigation Demo | Owl Carousel | 2.3.4
Cheers,
Lucas
Thank-you for the information @Lucas.
It is a shame that your carousel creates this effect. It makes navigating to a Volt CMS log-in page very difficult for clients, when I have added your Owl Carousel to their home page.
I will need to use this bric with more care in future.
I seem to have found another incompatibility problem @Lucas, that your Owl Carousel is having with @Jannis Volt CMS.
When I add an animation effect to a Volt Content bric, the continual updating of the URL in the address / search bar from the Owl Carousel seems to stop the animated content from loading correctly.
It’s like trying to get to access the Volt CMS log in page. Very hit and miss. I’ve removed the animation from the hero panel on the side I’m redeveloping for the time being.
I guess this is related to the fact that Volt currently loads the content with JavaScript on client side.
I will add an option for 1.4 where you are able to load all data with PHP server side.
Couldn’t get the change by the video, but will keep as eye on it maybe I could reproduce an issue here.