It causes always an issue if there is another lightbox on the same site.
I reported this in October but it´s simply denied by the developer, so no further exitement.
Things needs to be fixed. Because we payed for this. And i checked the code. I thought it is maybe because fo the class lightbox and data attributes. But there is no usage of that kind of attribute. So it’s maybe the owl js file that use. or had conflict with jquery js file somewhere.
Well, I am not a Cody, just tried it several times after purchsae and it didn´t work for me as I have a bunch of lightbox galleries on the same site.
It´s only my personal perspective, but I hope third party devs will not mess around with their tools like in RW.
Blocs is such a great tool with even more potential and this forum is simply stunning.
Am using owl as a code on several pages without bric. And it works like a charm with lightbox
SAND - SocialSafe for example. There is owl code integrated directly from their code and lightbox for video. And it works. So i think there is just an conflict between those js files. Or maybe something else in the code.
But i think the bric dev can take a look and find out what the problem is.
Hi @rusmir yep I can see the issue, the video lightbox cannot be triggered unless Owl lightbox is enabled. I’ll take a look and get back to you asap.
Thanks Lucas
Set the Bloc’s padding to FullScreen and Width to full. For one slide at a time set all Owl Carousel Responsive option to 1.
Thanks.
Next, how do I reduce the gap between slides to 0?
Hi @Lucas
I have a question you haven’t answered and another problem.
1 How can I eliminate the gap between each slide on a full width carousel?
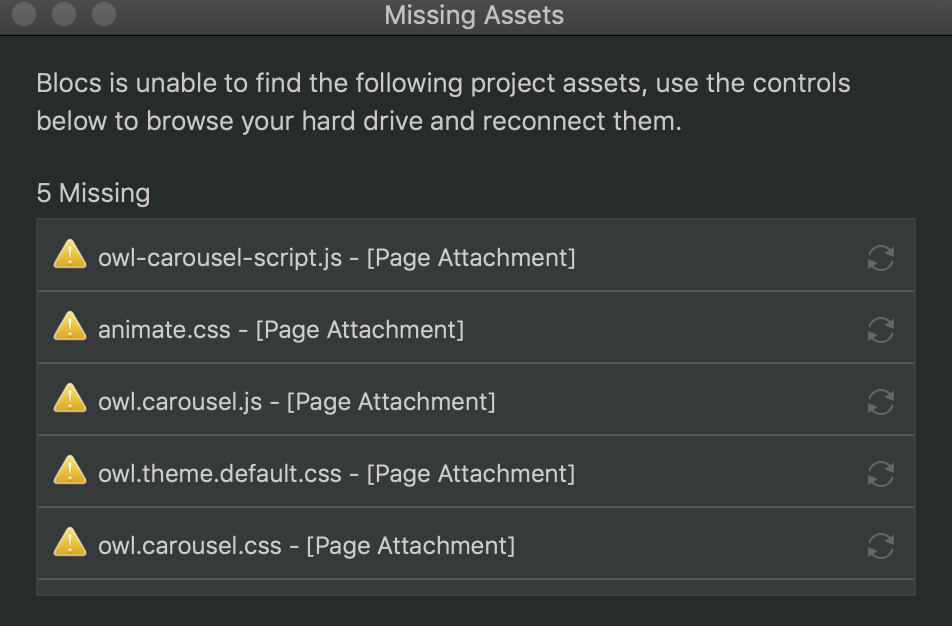
2 I’m getting the attached missing asset warning every time I open Blocs. Why?
Thanks, Andy
Hey Andy, to your questions:
- Use the Margin option
- No idea but try this: drop another Owl Carousel anywhere in your page than delete it. This will add all dependencies to the page again, in case they’re missing.
For faster support send me a message: support@weaverskingdom.com
Hi.
That didn’t sort it, still assets missing.
And I can’t remove the gap.
Margin and padding set to 0.
Getting a bit frustrated now!!
For the assets then go to the Page Settings and remove all them from the Header File Attachments, then add the carousel to the page again. Must be some installation issue of some kind.
This may also solve the margin issue, if not then send your page over.
Can this bric be used for for full screen image carousels on landing pages as well?
You could use it for full screen but positioning content on top of the slider would require a bit of styling code. Take a look at Swiper as well: https://forum.blocsapp.com/t/new-bric-swiper-full-page-slider/
Thanks Lucas. Swiper might work for me. Are there adjustments within Swiper to remove the “< >” directional icons and a fade transition like the one used here? https://www.flickr.com/
- Yes we can disable the navigation arrows
- Swiper has Fade, Slide, Coverflow and Flip transitions, all are covered in the demo here: https://www.weaverskingdom.com/preview/brics/swiper/index.html
When it asks to reconnect them from Finder, where are they?
Files are your computer somewhere, they could be moved or even deleted. Looks like somehow Blocs lost the connection with these files and need to re-connect.
Thanks @Lucas for the ‘detailed’ answer.
Now I know exactly what to do!!!
Next question, how do I delete the Bric as it’s less flexible and more irritating than writing Masterslider code.
I was looking for something more creative and flexible than the standard carousel but this clearly isn’t it.
Sorry to be negative but I did ask before I purchased it.